RatingBar简单介绍RatingBar是基于SeekBar(拖动条)和ProgressBar(状态条)的扩展,用星形来显示等级评定,在使用默认RatingBar时,用户可以通过触摸/拖动/按键(比如遥控器)来设置评分, RatingBar自带有两种模式 ,一个小风格 ratingBarStyleSmall,大风格为ratingBarStyleIndicator,大的只适合做指示,不适用与用户交互。
自定义RatingBar需要注意的地方
一般情况下,系统自带的RatingBar是远远无法满足开发需求的,我们根据图片自定一个RatingBar,在开始实现自定义RatingBar之前,顺带说一下res目录下图片放置目录的区别:
在android sdk 1.5版本之前res目录下面只有一个drawable一个目录,在android sdk 1.6版本以后就出现了三个目录,分别是drawable-hdpi、drawable-ldpi、drawable-mdpi、drawable-xhdpi,
(1)drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
(3)drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
(4)drawable-xhdpi里面存放超大分辨率的图片,至少960dp x 720dp
由于我们自定义实现的RatingBar里面使用到的星形图片分辨率比较低,所以一般情况下,我们把图片放到drawable-mdpi或者drawable-ldpi里面。
自定义RatingBar的实现过程
首先,根据图片自定一个RatingBar的背景条,和图片放到同一个目录下面(比如drawable-mdpi),room_rating_bar.xml
android:drawable="@drawable/star1">
android:drawable="@drawable/star1">
android:drawable="@drawable/star2">
backgroud:是用来填充背景图片的,和进度条非常类似,当我们设置最高评分时(android:numStars),系统就会根据我们的设置,来画出以星星为单位的背景(假如android:numStars="5",就会画出5颗灰色的星星)
progress:是用来在背景图片基础上进行填充的指示属性(和进度条类似,第一进度位置)
secondaryProgress:同progress一样属于第二进度位置(如果不定义这个,进度条拖动,每次就画出一整颗星星(亮),第二进度(暗)没有覆盖掉第一进度之后的位置,从左往右是拖不出来N.5颗星星的,这样评分效果就不完整)
其次,通过开始介绍,我们知道RatingBar的样式是通过style来切换的,在android中,我们可以通过在styles.xml文件中通过设置style属性,来继承我们需要自定控件类型,如下styles.xml
@drawable/room_rating_bar
16dp
16dp
通过 parent属性来选择继承的父类,我们这里继承RatingBar类。
重新定义 progressDrawable属性(RatingBar的背景条,和我们在首先里面介绍的那样)
maxHeight和minHeight可以根据我们图片像素或者其他参考值来设定。
最后,在我们需要用到RatingBar的xml配置文件里面添加RatingBar控件。
main.xml
android:id="@+id/room_ratingbar"
style="@style/roomRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="4"
android:layout_marginLeft="10dp" >
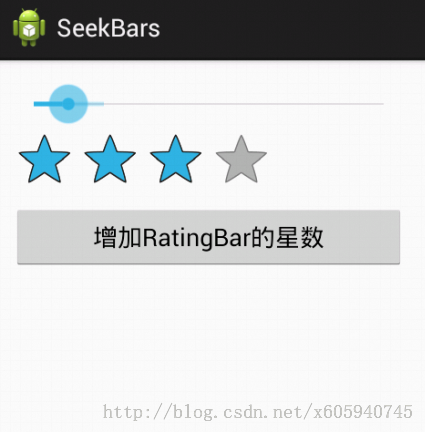
打分功能实例使用SeekBar与RatingBar共同实现:

xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
android:id="@+id/ratingbar1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/seekBar1"
android:numStars="4"
android:stepSize="0.5"
/>
android:id="@+id/button1"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_below="@id/ratingbar1"
android:text="增加RatingBar的星数"/>
package com.android.xiong.seekbars;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.RatingBar;
import android.widget.RatingBar.OnRatingBarChangeListener;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity {
private SeekBar seekBar1;
private RatingBar ratingBar1;
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seekBar1=(SeekBar)findViewById(R.id.seekBar1);
seekBar1.setMax(100);
seekBar1.setSecondaryProgress(20);
seekBar1.setProgress(10);
SeekBarChangeListener seek=new SeekBarChangeListener();
seekBar1.setOnSeekBarChangeListener(seek);
ratingBar1=(RatingBar)findViewById(R.id.ratingbar1);
//设置RatingBar5颗星
ratingBar1.setNumStars(4);
//设置当前的星数
ratingBar1.setRating(1.0f);
//设置RatingBar 评分的步长
ratingBar1.setStepSize(0.5f);
RatingBarChangeLister rat=new RatingBarChangeLister();
ratingBar1.setOnRatingBarChangeListener(rat);
button1=(Button)findViewById(R.id.button1);
BuutonClick bu=new BuutonClick();
button1.setOnClickListener(bu);
}
class SeekBarChangeListener implements OnSeekBarChangeListener {
/**
* seekBar 当前触发的SeekBar控件
* progress 当前的进度
* fromUser 是否是用户触发 用户触发为true 否则为false
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
System.out.println("progress:"+progress+" fromUser:"+fromUser);
}
//此方法表示 开始拖动时触发的方法
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
System.out.println(seekBar.getProgress());
}
//拖动停止时触发的方法
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
System.out.println(seekBar.getProgress());
}
}
class RatingBarChangeLister implements OnRatingBarChangeListener{
/**
* rattingBar当前触发的RatingBar控件
* rating 当前的星数
* fromUser 是否是用户触发
*/
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
// TODO Auto-generated method stub
System.out.println("rating:"+ rating +" fromUser:"+fromUser);
}
}
class BuutonClick implements OnClickListener{
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
ratingBar1.setRating(ratingBar1.getRating()+0.5f);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}





















 3565
3565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








