1、outline(轮廓)用于设置元素周围的一条线,用于元素边框的外围,可起到突出元素的作用。
2、outline-style:值如下:
值 描述
none默认。定义无轮廓。
dotted定义点状的轮廓。
dashed定义虚线轮廓。
solid定义实线轮廓。
double定义双线轮廓。双线的宽度等同于 outline-width 的值。
groove定义 3D 凹槽轮廓。此效果取决于 outline-color 值。
ridge定义 3D 凸槽轮廓。此效果取决于 outline-color 值。
inset定义 3D 凹边轮廓。此效果取决于 outline-color 值。
outset定义 3D 凸边轮廓。此效果取决于 outline-color 值。
inherit规定应该从父元素继承轮廓样式的设置。
3、示例html>
*{
padding: 0;
margin: 0;
}
#dd{
width: 500px;
height: 300px;
/*border: 5px solid darkcyan;*/
background: darkkhaki;
margin: 100px auto;
padding: 50px;
/*box-sizing 盒子尺寸*/
box-sizing: border-box; /*不增加box-sizing新宽高 不增加新的padding ,在原来的border大小里面设padding*/
}
#dd:hover{
/*border: 5px solid darkgreen;*/
outline: 5px solid darkgreen; /*outline 跟border一样都是写边框的,但是outline不占位置*/
}
13 outline盒子描边
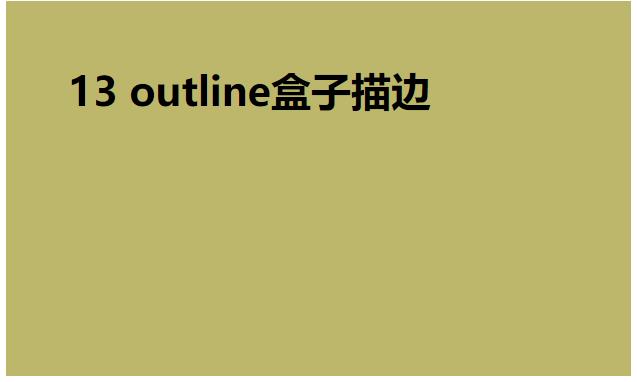
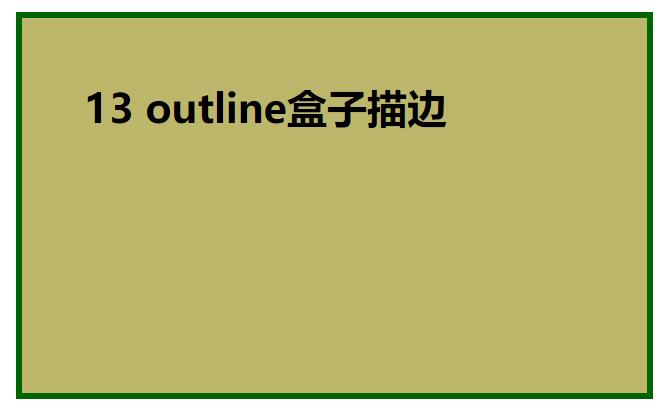
上面代码效果图片:
移入前

移入后






















 3010
3010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








