在MOSS 2007中有几种Webpart的部署方式:
1 使用Asp.net 2.0的Webpart,声明SafeContorl之后上载到Sharepoint的Webpart gallery中,MSDN上的Walkthrough: Creating a Basic Web Part 有详细介绍.
2 使用SharePoint的Webpart,装一个VS Extensions for SharePoint之后有一个项目类型叫做webpart,写一个webpart,然后F5,就会把webpart部署到你的SharePoint的站点中.实际上也是部署了一个Feature. 其原理MSDN上也有介绍:Walkthrough: Creating a Basic SharePoint Web Part
3 kaneboy在他的blog中提到过使用Feature的部署DelegateContorl的方式部署一个ascx文件到站点集的Feature。
以上三种方式各有优缺点,前两种方式采用纯粹的Webpart的形式,开发起来很麻烦,特别是一些丰富的用户界面会变得很麻烦。第三种方式虽然解决了前两种方式的不足,但是没有Code-behind,做企业级开发把code写在ascx文件中实在有点不合适,而且使用Feature部署以后管理起来不是很方便。那么今天我就来Demo一种使用Code-behind用户控件作为WebPart的方式,而且将部署的UserContorl便于管理。
这里使用一个工具叫SmartPart,这个工具在WSS 2.0时代就有,现在又针对与WSS 3.0的版本。下载回来一个msi安装包,不知道为什么我在两个VPC上安装都没有成功,解压缩到临时目录下之后就没反映了。没办法,一些还得自己动手丰衣足食阿。在临时目录下有一个Cab文件,把这个文件打开之后研究一下,大概明白了安装的步骤。
Step(1): 将SmartPart.dll部署到GAC.
Step(2):新建一个Web Project,在里面开发你的用户控件,Demo的用户控件叫UCPart.ascx。
前台代码:

 <%
<%
 @ Control Language="C#" CodeFile="UCPart.ascx.cs" Inherits="DemoWebPart.UCPart" CompilationMode="Always"
%>
@ Control Language="C#" CodeFile="UCPart.ascx.cs" Inherits="DemoWebPart.UCPart" CompilationMode="Always"
%>
 <
asp:TextBox
ID
="txbDate"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="txbDate"
runat
="server"
></
asp:TextBox
>
后台代码:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 namespace
DemoWebPart
namespace
DemoWebPart

 {
{ public partial class UCPart : System.Web.UI.UserControl
public partial class UCPart : System.Web.UI.UserControl

 {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ this.txbDate.Text = DateTime.Now.ToShortDateString();
this.txbDate.Text = DateTime.Now.ToShortDateString(); }
} }
} }
}
功能很简单,就是在后台代码中为一个textbox赋一个值。编译一下通过之后,把这个用户控件连同其后台代码文件copy到<%IIS Root Dir%>\wss\VirtualDirectories\xxxx\UserContorls下。
其中<%IIS Root Dir%>为IIS的根目录,xxxx为当前Web Application的端口号。如果你第一次做这个操作,是需要手工建立一个UserContorls文件夹的。
同时更改<%IIS Root Dir%>\wss\VirtualDirectories\xxxx\Web.Config.声明SaftContorl.
 <
SafeControl
Assembly
="SmartPart, Version=1.1.0.0, Culture=neutral, PublicKeyToken=dd064a5b12b5277a"
Namespace
="SmartPart"
TypeName
="*"
/>
<
SafeControl
Assembly
="SmartPart, Version=1.1.0.0, Culture=neutral, PublicKeyToken=dd064a5b12b5277a"
Namespace
="SmartPart"
TypeName
="*"
/>

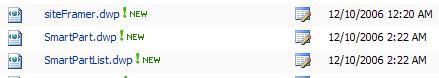
Step(3): 把SmartPart的临时目录下的两个dwp上载到站点的Web Part Gallery中。
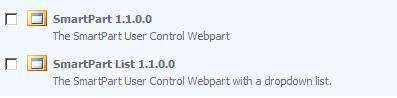
Step(4): 随便找个页面在设计模式下添加WebPart,会发现刚刚添加的两个WebPart.
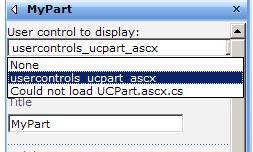
选择添加SmartPart List之后,在WebPart的属性中就可以选择到你刚刚放到UserContorls下面的UserContorl。
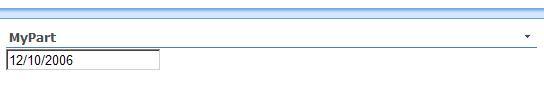
添加到页面上看一下,哦.....测试通过...
关于另外一个SmartPart的用法类似,只不过不是列表选择的形式,可以任意UserContorl的定义路径。
使用这种部署Webpart的方式的好处有两个:
1、支持Code-behind.
2、便于管理已经部署的UserContorl.

























 3075
3075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








