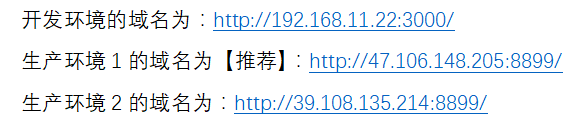
webpack配置全局apihost可以解决在不同环境(开发环境及生产环境)中域名,端口号会改变的问题。如:

解决办法:
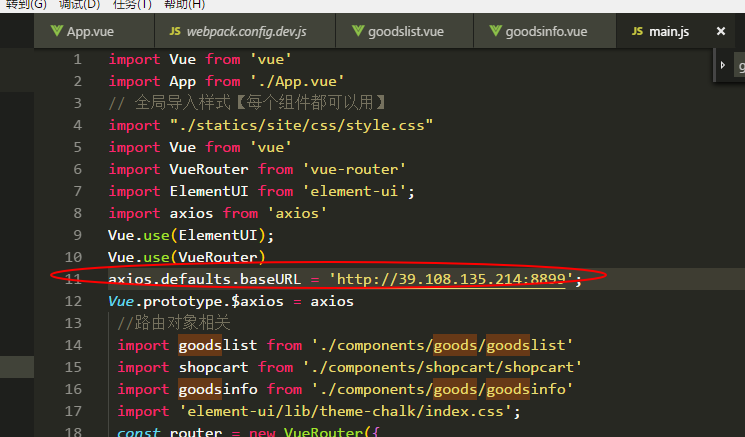
一行代码:
1 axios.defaults.baseURL = 'http://39.108.135.214:8899';
以下是详细步骤
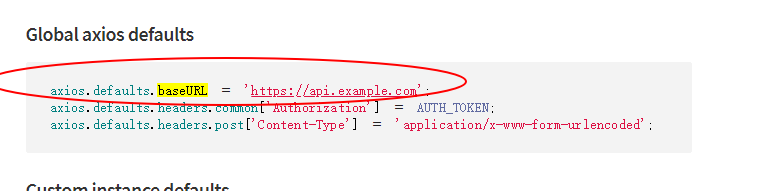
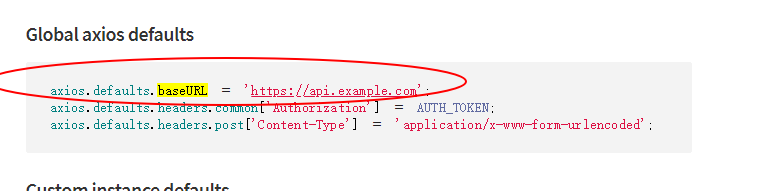
一:查询资料地址:
https://www.npmjs.com/package/axios
ctrl + f 查找 “baseURL”

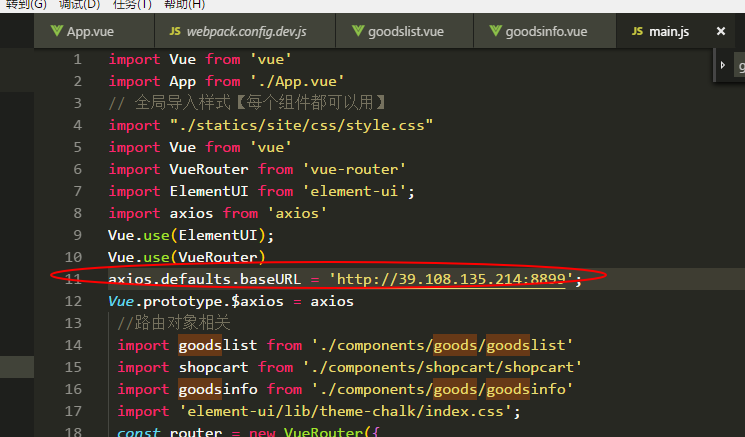
二:解决办法
main.js文件中进行一行代码:

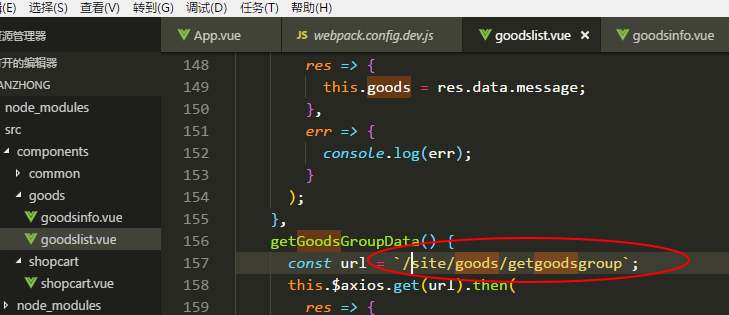
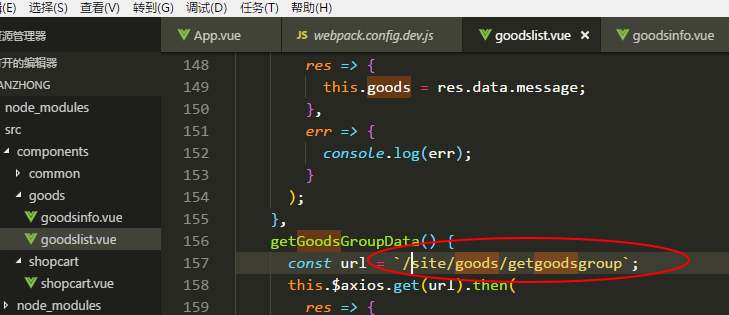
三:不需要再写apihost

webpack配置全局apihost可以解决在不同环境(开发环境及生产环境)中域名,端口号会改变的问题。如:

解决办法:
一行代码:
1 axios.defaults.baseURL = 'http://39.108.135.214:8899';
以下是详细步骤
一:查询资料地址:
https://www.npmjs.com/package/axios
ctrl + f 查找 “baseURL”

二:解决办法
main.js文件中进行一行代码:

三:不需要再写apihost

转载于:https://www.cnblogs.com/DZzzz/p/8886619.html
 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


