一、引入3个js文件
<script type="text/javascript" src="js/distpicker.data.js"></script>
<script type="text/javascript" src="js/distpicker.js"></script>
<script type="text/javascript" src="js/main.js"></script>
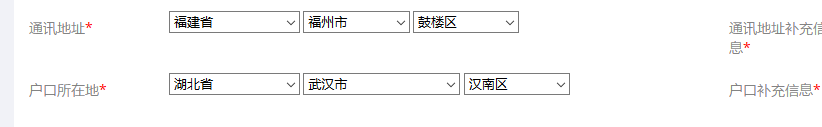
二、页面展示

代码:
<div class="form-group"> <label class="col-lg-1 col-sm-1 control-label">通讯地址<font color="red">*</font></label> <div class="col-lg-4 distpicker" data-toggle="distpicker"> <select id="province" name="province" data-province="---- 选择省 ----"></select> <select id="city" name="city" data-city="---- 选择市 ----"></select> <select id="district" name="district" data-district="---- 选择区 ----"></select> </div> <label class="col-lg-1 col-sm-1 control-label">通讯地址补充信息<font color="red">*</font></label> <div class="col-lg-4"> <input type="text" class="form-control" id="addressExtra" placeholder="住址" value="${(empList.address_extra)!''}" name="addressExtra" > </div> </div>
初始化选项框的数据为选择省市区
$('.distpicker').distpicker('reset', true);
$('.distpicker1').distpicker('reset', true);
三、动态获取数据的三级联动


代码:
var province = "${(empList.province)!''}"; var city = "${(empList.city)!''}"; var district = "${(empList.district)!''}"; if(province!=null){ var numbers = $("#province").find("option"); //获取select下拉框的所有值 for (var j = 1; j < numbers.length; j++) { if ($(numbers[j]).val() == province) { $(numbers[j]).attr("selected", "selected"); $('.distpicker').distpicker('output','city');//收到省的数据,市里面获取到这个省的所有市的名称 } } } if(city!=null){ var numbers = $("#city").find("option"); //获取select下拉框的所有值 for (var j = 1; j < numbers.length; j++) { if ($(numbers[j]).val() == city) { $(numbers[j]).attr("selected", "selected"); $('.distpicker').distpicker('output','district'); } } } if(district!=null){ var numbers = $("#district").find("option"); //获取select下拉框的所有值 for (var j = 1; j < numbers.length; j++) { if ($(numbers[j]).val() == district) { $(numbers[j]).attr("selected", "selected"); } } }





















 1446
1446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








