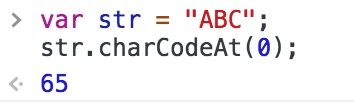
charCodeAt()返回一个整数,代表指定字符的Unicode编码

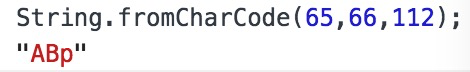
fromCharCode()从一些Unicode字符串得到一个字符串

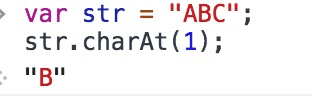
charAt()根据指定下标位置返回对应字符,如果下标超出对应位置,则返回空

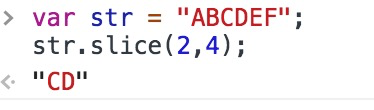
slice()参数是参数1开始索引,参数2结束索引(左闭右开),返回对应位置的字符串

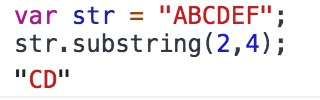
substring()和slice方法基本相似

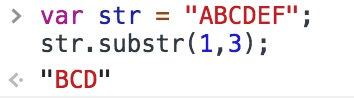
substr()参数1开始索引,参数2字符串的长度

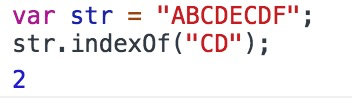
indexOf()参数1:想查找的字符串,返回如果在匹配字符串能查找到则返回第一次对应的索引,如果没找到则返回-1

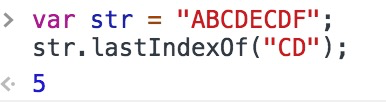
lastIndexOf()与indexOf()基本相似,但是查找的顺序是从后往前

concat()参数多个字符串,返回这些字符串的拼接字符串

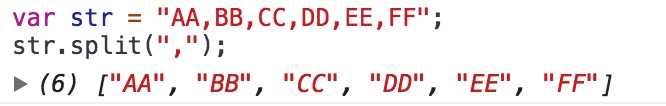
split()参数字符串,根据传入字符串切割字符串,返回切割字符串数组

toLowerCase()返回字符串全部转换成小写

toUpperCase()返回字符串全部转换成大写

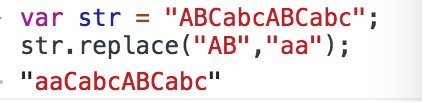
replace()参数1需要替换测字符串,参数2替换的内容,返回替换后新的字符串,替换第一个

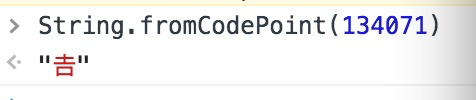
es6 String.fromCodePoint()参数1码位 根据码位生成一个字符























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








