- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>This is the RigisterFromCode</title>
- <body
- <form action="" method="get">
- <table align="center">
- <tr>
- <td>Your account:</td>
- <td><input type=" text" name="account" value=""></td>
- </tr>
- <tr>
- <td>password:</td>
- <td><input type="text" name="password" value=""></td>
- </tr>
- </tr>
- <td><input type="submit" value="提交"></td>
- </table>
- </form>
- </body>
- </html>
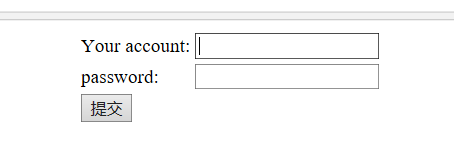
运行结果如图所示:
在本次编辑代码的过程中,出现了表单未对齐的情况类似于这样: 于是我通过网上查找方法,最后学习到可以用table的方法来使表单对齐,还有种方法就是套一个div,因为我其实对table这种方法还没有理解透彻,所以对于套div的方法也没有多了解。但是我还是会尽我最大努力去把这个知识点掌握的。
于是我通过网上查找方法,最后学习到可以用table的方法来使表单对齐,还有种方法就是套一个div,因为我其实对table这种方法还没有理解透彻,所以对于套div的方法也没有多了解。但是我还是会尽我最大努力去把这个知识点掌握的。
路漫漫其修远兮 吾将上下而求索





















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








