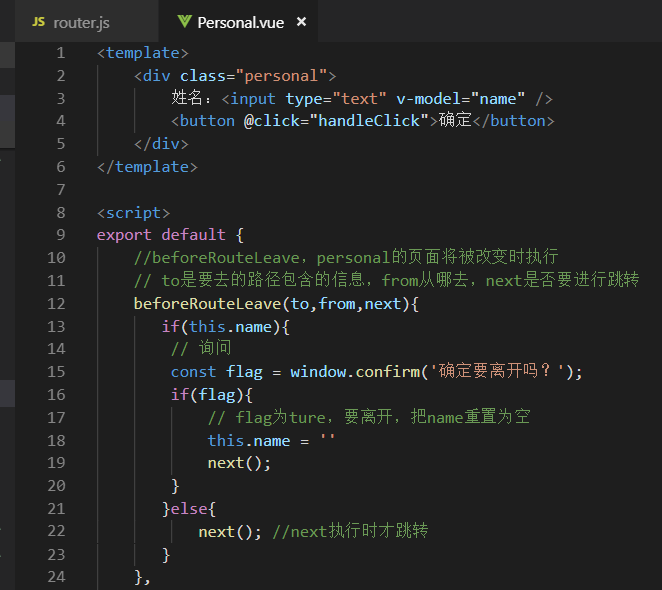
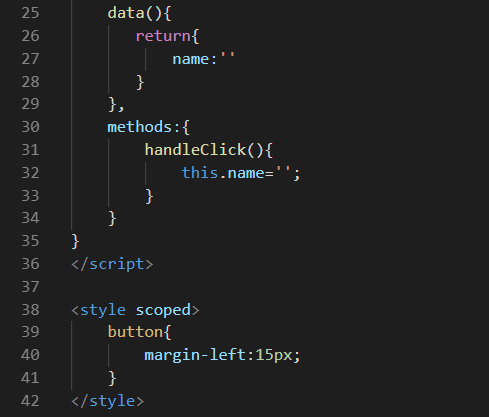
1、在个人中心中做个表单,当表单中有内容时,跳转到其他页面做个提醒



除了beforeRouteLeave在组件中还有其他路由函数,统称导航守卫
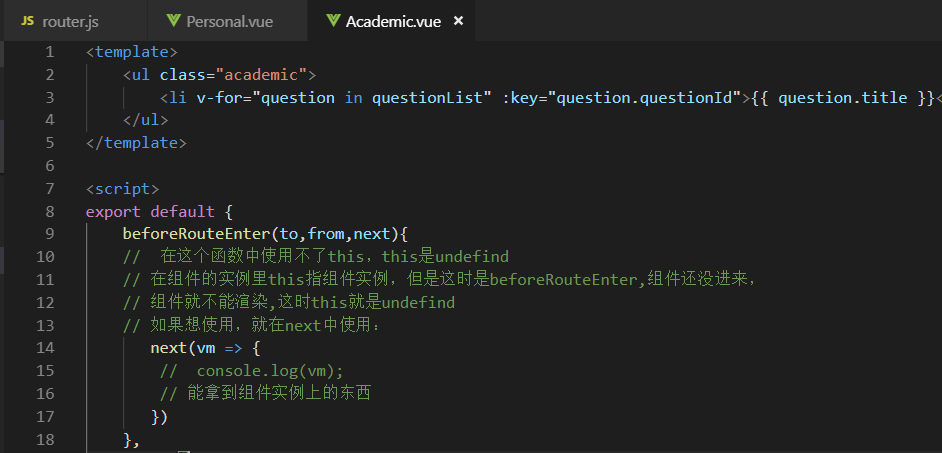
2、当从个人中心跳到学术讨论的时候,学术讨论页面也知道跳转进来了,这个函数叫beforeRouteEnter

3、点击学术讨论页面中的三个问题,跳转到question页面
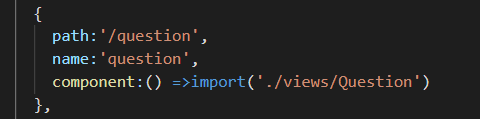
1)配置路径:question

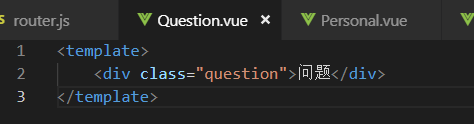
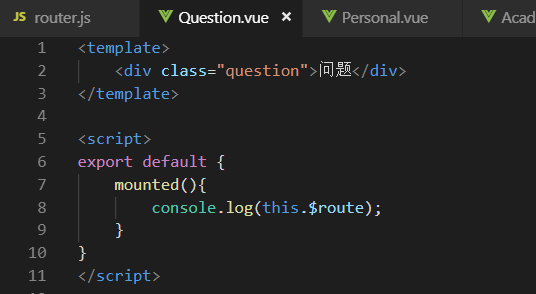
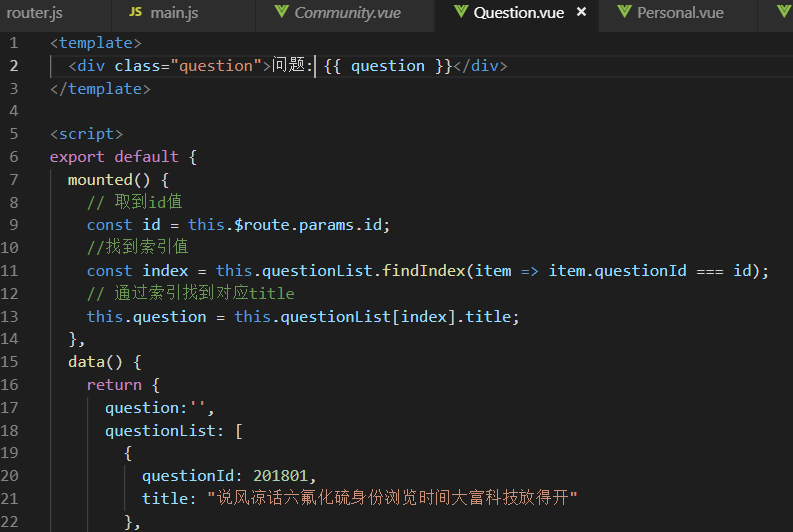
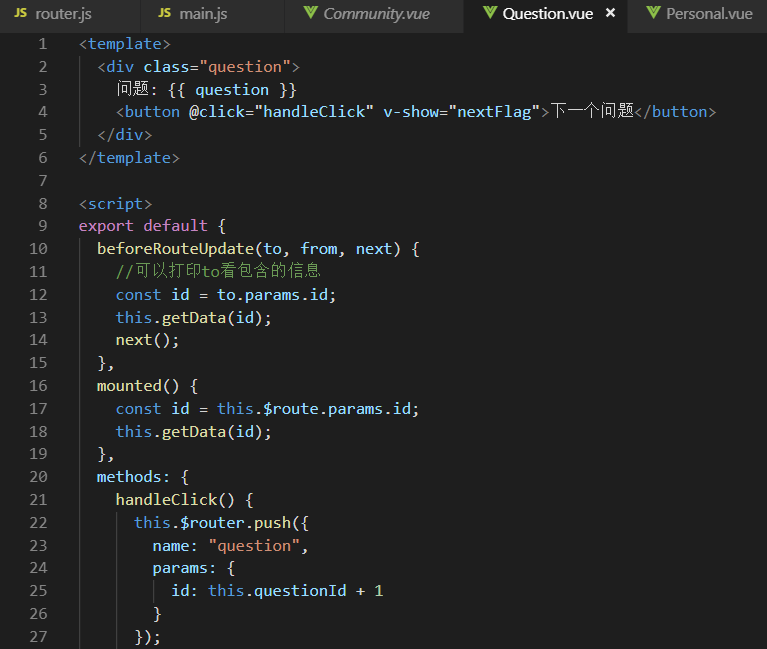
2)配置question页面

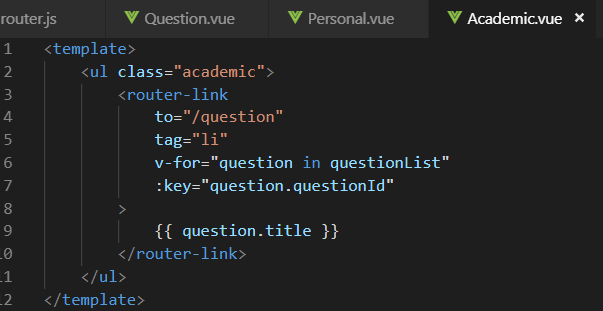
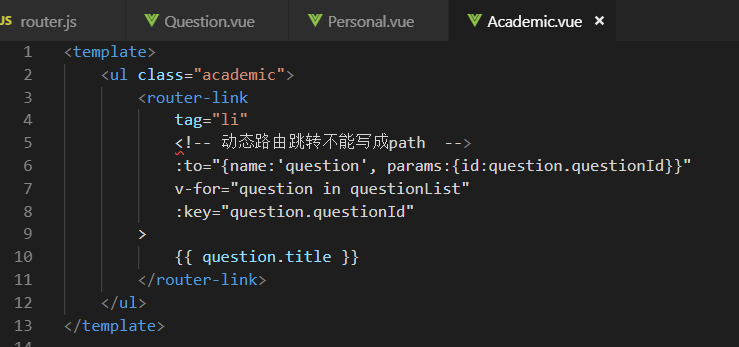
3)学术讨论中的问题需跳转,改成router-link标签

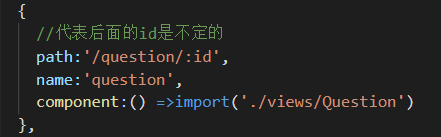
4)不同的问题点击进入到question页时对应的页面应该是不同的,可在路径中加不同的id区分
动态路由:


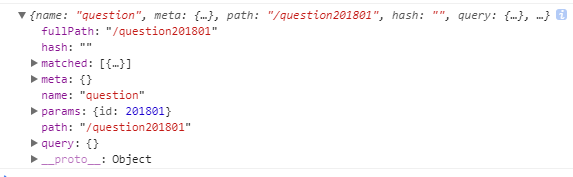
5)问题页面查看$route包含的信息,


可以通过 拿到id值
拿到id值
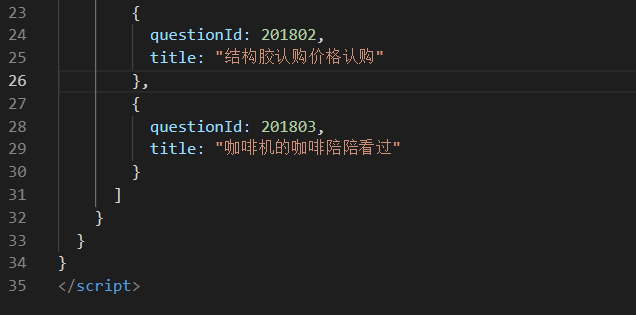
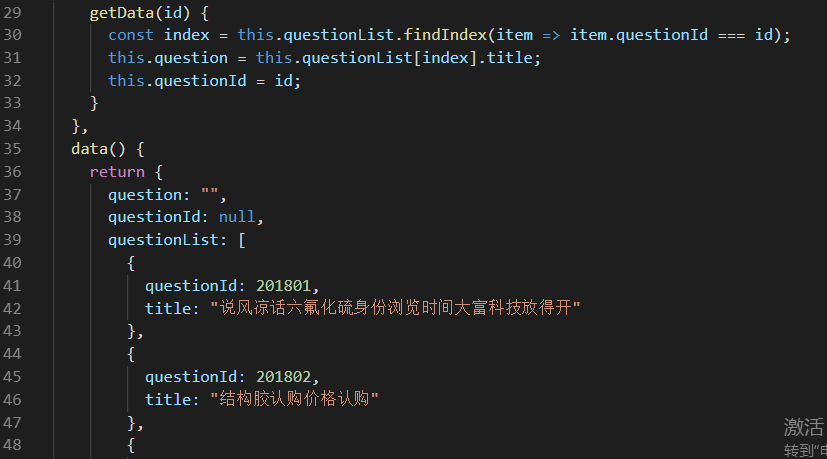
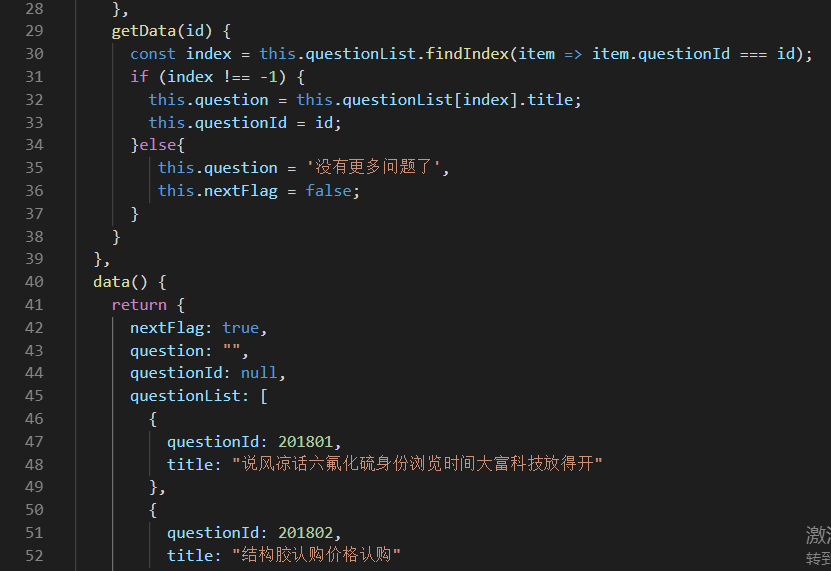
6)不通过发送请求的方式了,直接把数据拿过来


不同的问题就展示在页面中了

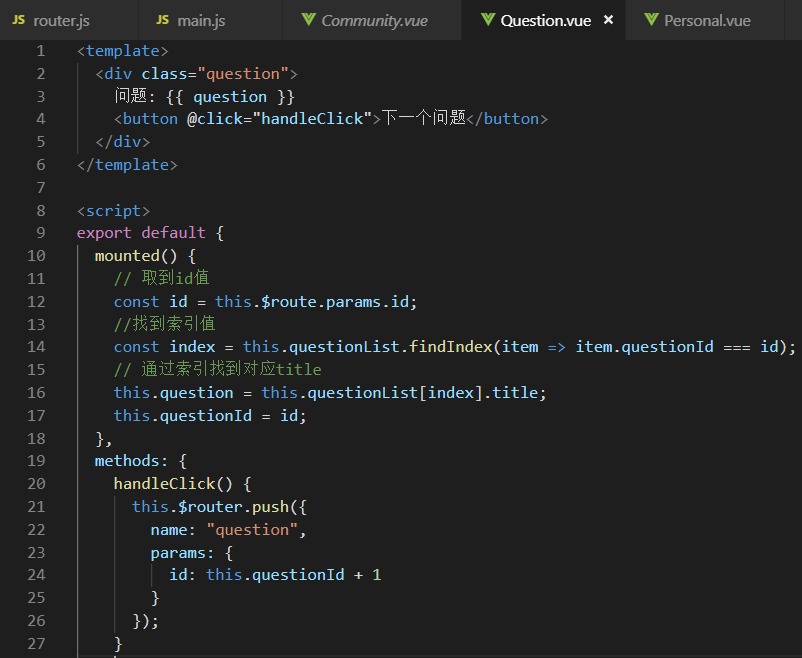
7)点击按钮切换问题


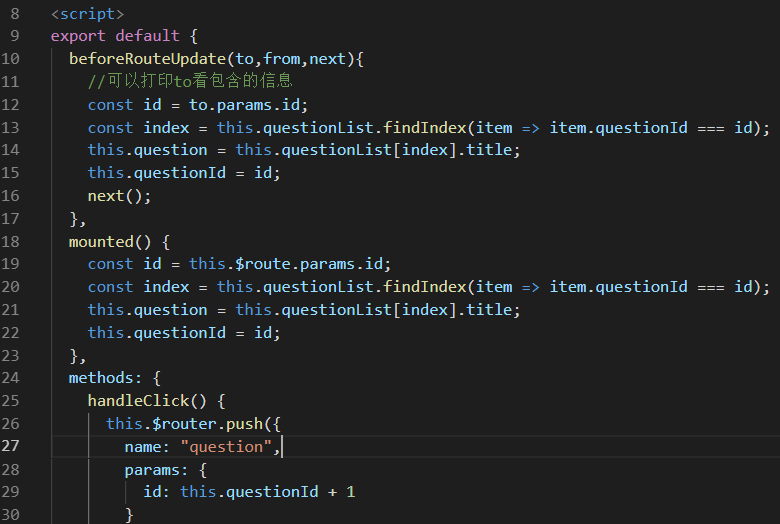
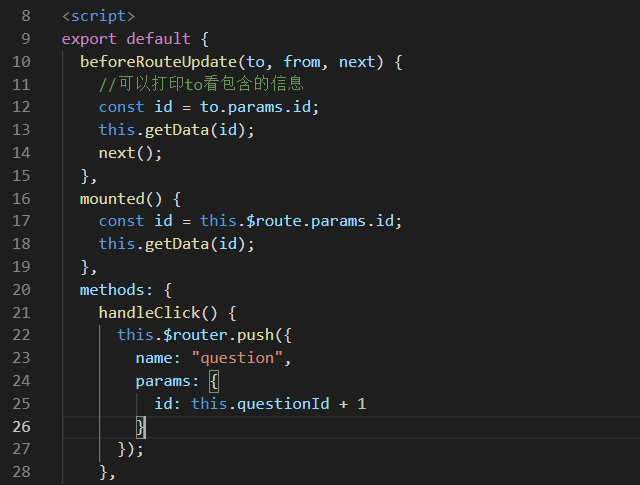
8)发现id更新了,问题的内容没有更新,原因是组件没变, 所以没更新,就没有获取数据,这时可以使用另一个钩子函数:beforeRouteUpdate

将重复的代码封装成一个函数:


9)解决没有第四个问题点击会报错
数组findIndex方法找不到索引会返回-1
所以不等于-1执行,等于-1让按钮消失—> v-show























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








