问题
react-native版本 0.53.3
react-native-splash-screen版本 3.0.6
一切配置妥当后出现如下问题:

在android studio里的调试报错为android.content.res.Resources$NotFoundException: Resource ID #0x7f040038 type {这里是#什么的} is not valid
原因
react-native-splash-screen版本 3.0.1 和 3.0.6 有所不同
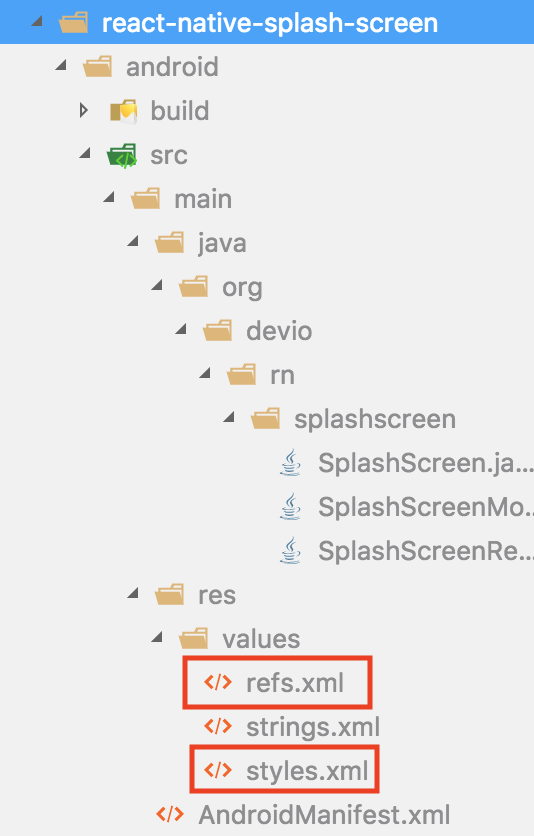
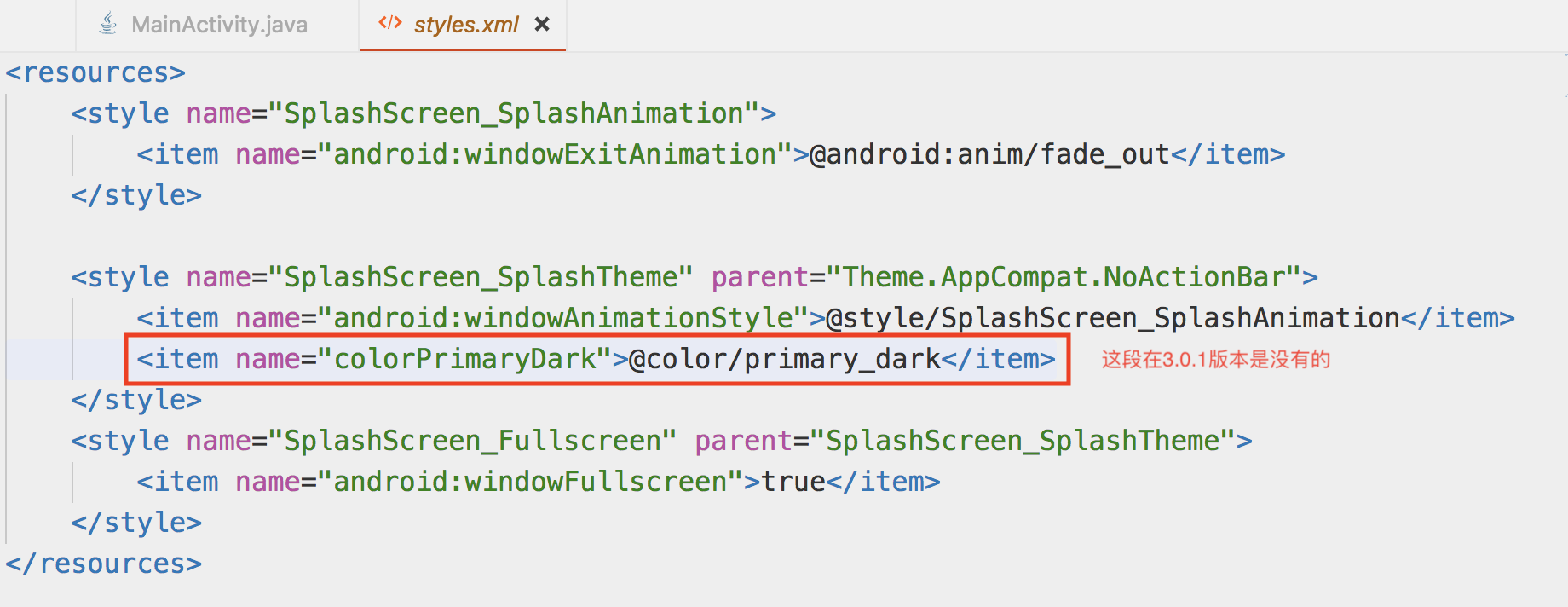
差异如下,下面是3.0.6版本:

由这两个文件可以看出新引用了primary_dark的color
refs.xml
styles.xml
解决
问题出现在找不到新版本引用的color,所以解决如下:
在项目android/app/src/main/res/values/目录下新建colors.xml文件,并在其中增加新版本引用到的primary_dark值:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>重新react-native run-android,搞定。





















 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








