UWP学习记录9-设计和UI之控件和模式6
1、图形和墨迹
InkCanvas是接收和显示墨迹笔划的控件,是新增的比较复杂的控件,这里先不深入。
而形状(Shape)则是可以显示的各种保留模式图形对象,例如椭圆、矩形、直线、贝塞尔曲线等,Path 是最通用的 Shape,因为使用它可以定义任意几何图形。图形这块,是和wpf一样的。
2、布局控件
布局控件这块,大体上也是和wpf一样的。布局控件包含边框(Border)、画布(Canvas)、网格(Grid)、RelativePanel、StackPanel、VariableSizedWrapGrid、Viewbox等。
3、媒体控件
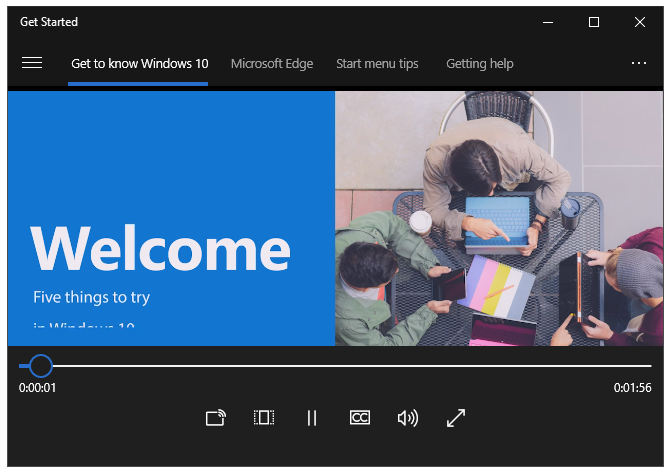
媒体播放器用于观看和收听视频、音频和图像。 媒体播放可以是嵌入式的(嵌入在页面中或使用一组其他控件嵌入),也可以位于专用全屏视图中。 你可以根据需要修改播放器的按钮组合、更改控件栏的背景以及排列布局。
当你想要在应用中播放音频或视频时,请使用媒体播放器。 若要显示图像集锦,请使用翻转视图。
通过使用 XAML 创建 MediaElement 对象来将媒体添加到你的应用并将 Source 设置为指向某个音频或视频文件的统一资源标识符 (URI)。MediaElement 具有内置传输控件,用于处理播放、停止、暂停、音量、静音、定位/前进,以及音轨选择。
若要播放网络上的文件或嵌入在应用中的文件,请将 Source 属性设置为该文件的路径。若要将媒体源设置为嵌入在应用中的媒体文件,请创建一个其路径以 ms-appx:/// 为前缀的 Uri,然后将 Source 设置为其值。 若要打开本地系统上或 OneDrive 中的文件,你可以使用 FileOpenPicker 获取文件和 SetSource 以设置媒体源,或者可以以编程方式访问用户媒体文件夹。如果你的应用需要在不进行用户交互的情况下访问音乐或视频文件夹(例如,如果要枚举用户集锦中的所有音乐或视频文件并将它们显示在你的应用中),则你需要声明音乐库和视频库功能。





















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








