原文地址:https://medium.com/@andrestaltz/2-minute-introduction-to-rx-24c8ca793877
翻译去掉了一些口水话(⊙o⊙)
诸位应该已经读过我的前端时间写过的入门教程了。太长不看?好吧。Rx没那么难,你可以自己实现一遍。
这里有一个数组:
[14, 9, 5, 2, 10, 13, 4]假设这是一个immutable(不可变)的数组,你需要去除所有的奇数,你会怎么做?这里有一个流行的办法:
[14, 9, 5, 2, 10, 13, 4]
filter((x) -> x%2 == 0)
[14, 2, 10, 4]到目前为止,没有什么新概念。这个过滤方法在underscore.js, ECMAScript 5.1, LINQ, Guava等中都有提供。
————分割线————————
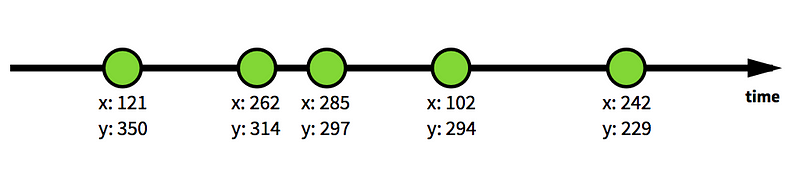
现在来思考一下点击事件,每次点击,记录对应的位置信息。把它们绘制到时间线上,将会如下图所示。
这个,一系列的事件流,别称就是“Observable”。
鼠标触发了点击事件,所以事件流一直是不可变的,这个情境下,一旦产生这个事件,无法添加或者删除它。
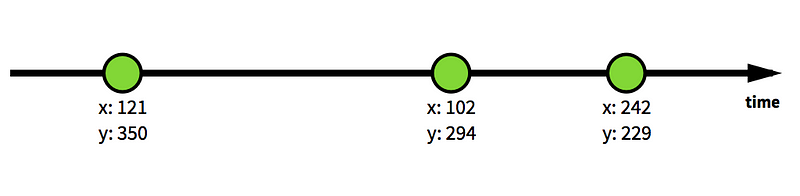
但是如果我只对x<250的事件感兴趣,我们不能就想过滤数组一样,新建一个过滤流吗?
filter( (event) -> event.x < 250 )就如下图所示:
现在再看不可变数组和Observables,它们之间没有那么多不同。这两者,你都可以map,filter,reduce。对于Observables,你还能使用merge,delay,concat,buffer,distinct,first,last,zip,startWith,window,takeUntil,skup,scan,sample,amb,join,flatMap。
具体看这里:方法汇总-中文文档
把Observalbes看成是一个异步不可变数组即可。
Rx之于事件,就像是underscore.js之于数组。等一下,什么是事件?在你的应用中,还有什么可以被称为一个事件?
事件"application started", 事件"API response arrived", 事件 "keyboard key pressed", 事件 "invalidateLayout()", 事件 "device slept", 等等。
事实上,几乎所有事件都能被看做是事件流,剩下的事情就是正确的排列组合它们。
(完)





















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








