Dom概述:
DOM就是在JavaScript中通过节点对整个文档HTML和XML(很少用了解即可)页面进行获取、修改、添加或删除节点:

节点:
节点分为三类

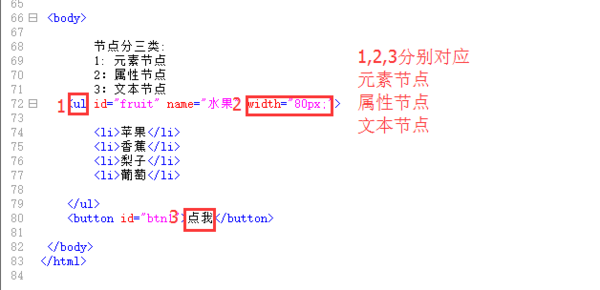
(1)元素节点:一般是拥有一对开闭合标签的元素整体,例如上图中的<ul>...</ul>这一部分都属于一个元素节点。
(2)属性节点:一般是元素节点的属性,比如上图中的“宽度”属性 也就是width="80 px"这一部分。
(3)文本节点:DOM中用于呈现文本的部分,如上图中的 “点我” 儿子,一般被包含在元素节点的开闭合标签内部。
如何获得节点
节点属性;
innerHTML 属性设置或返回标签的开始和结束标签之间的 HTML。值为为文本 即字符串.
Id属性:就是指的元素节点的id属性的值,与getAttribute("id")的值是一样的。
className 属性设置或返回元素的 class 属性。(因为class在js中是关键字,所以这个地方把属性名字改成了className)
value属性:如果一个标签可以拥有value值,则可以可以通过element.value来获取。
获取节点:通过document对象
- 根据ID访问HTML元素:通过document对象调getElementById()方法来查找具有唯一id属性值的元素
- document.getElementById("id=xzxx").innerHTML;
- document.getElementByclassname(class名)
- document.getElementByname(name)
通过节点关系
1.
| parentNode 父亲节点 | 返回当前节点的父节点 |
| 兄弟节点.previousSibling | 返回当前节点的前一个兄弟节点 |
| 兄弟节点.nextSibling | 返回当前节点的后一个兄弟节点 |
| 父亲节点.childNodes | 返回当前节点的所有子节点(数组) |
| 父亲节点.firstChild | 返回当前节点的第一个子节点 |
| 父亲节点.lastChild | 返回当前节点的最后一个子节点 |
| getElementsByTagName(tagName) | 返回当前节点的具有指定标签名的所有子节点 |
当是一个列表时
获取父元素的所有子节点
var arr=father.getElementsByTagName("li");
alert(arr.length);





















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








