一.下载,安装,配置,启动Apache
1.进入官网下载Apache
2.解压到根目录

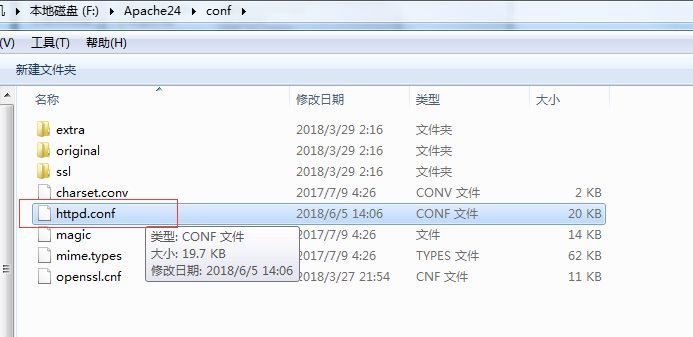
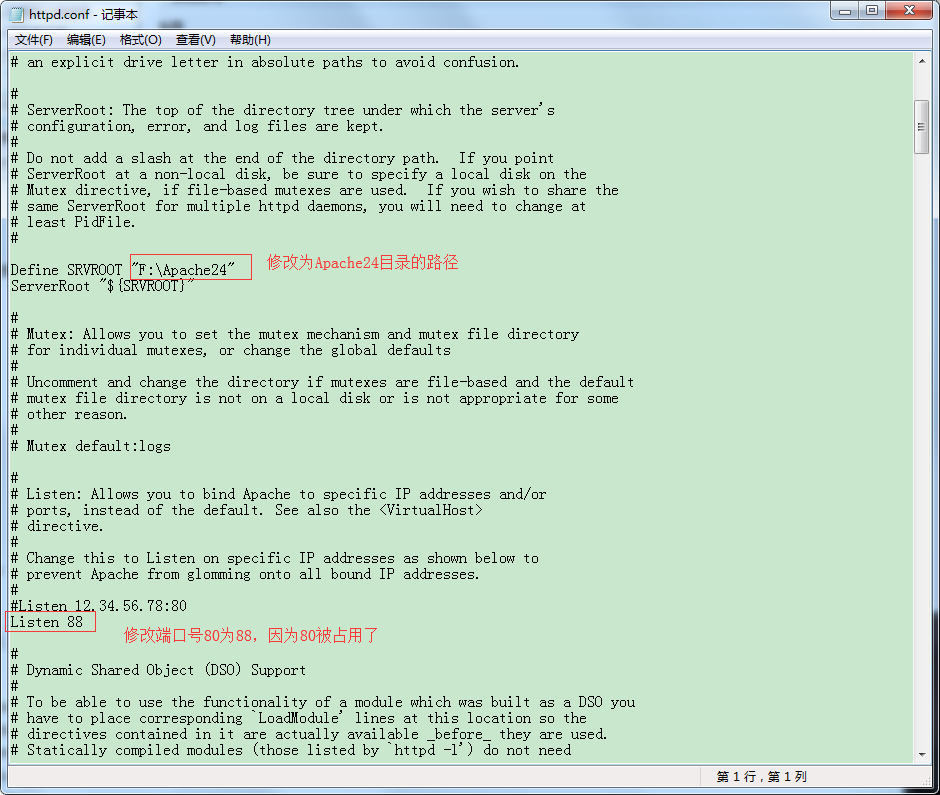
3.记事本打开如下配置文件

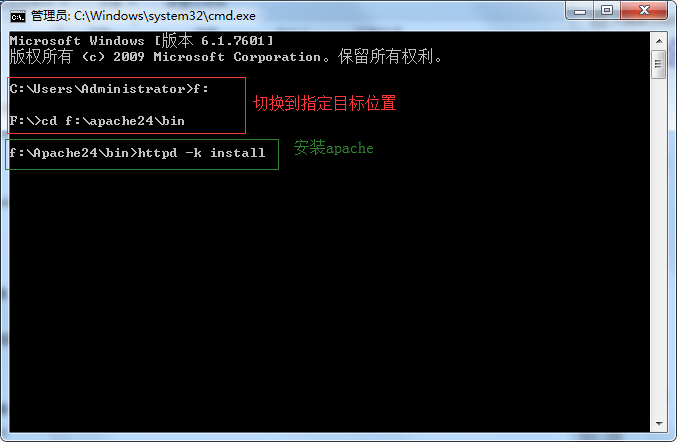
4.安装apache

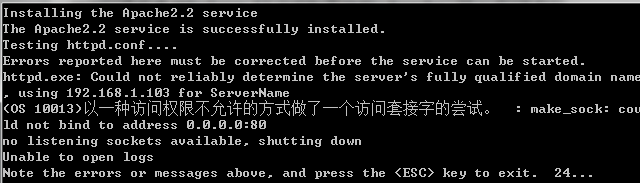
5.出现错误:(该错误是由于端口被占用引起的)

6.修改配置文件:

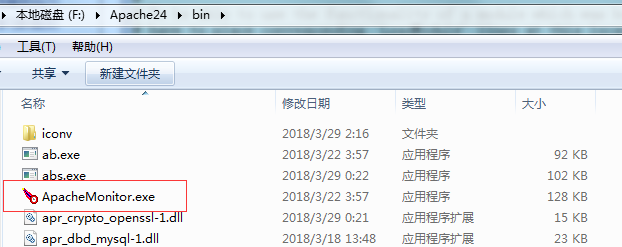
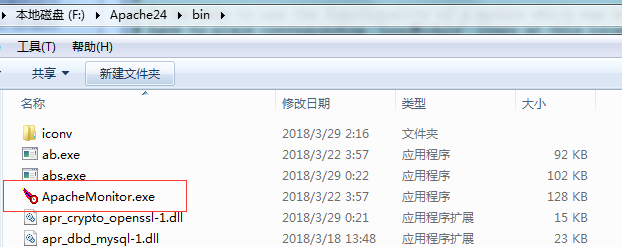
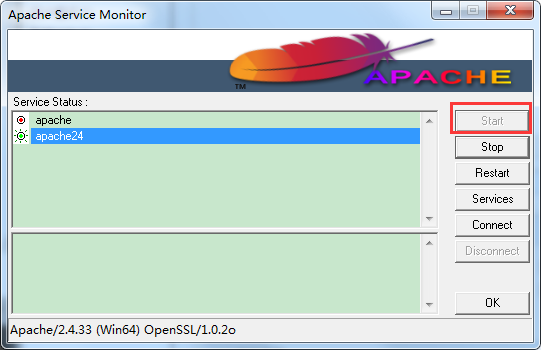
7.双击打开


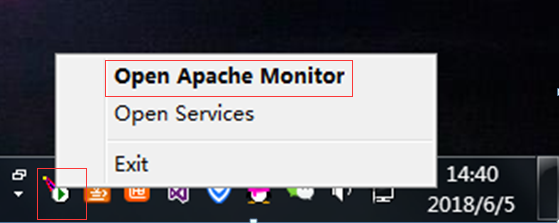
8.右击桌面右下角

9.点击“Start”按钮,如果陈宫启动,开始按钮会置灰

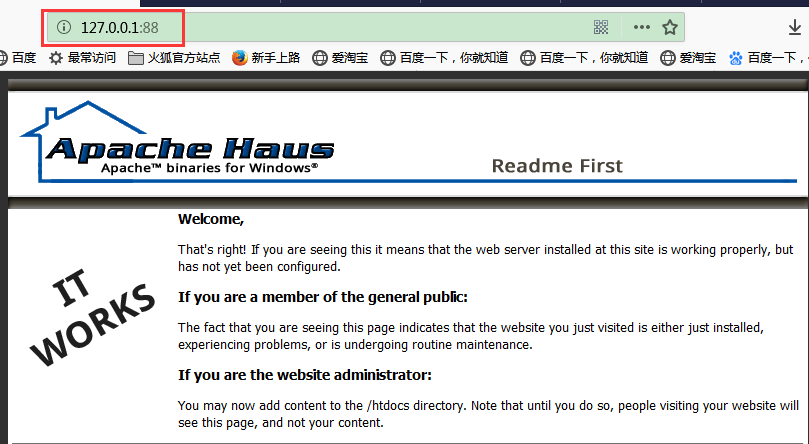
10本机测试:输入http://127.0.0.1:88
88代表端口号

二.安装MySql
1.进入官网下载MySql
三.安装PHP
1.进入官网下载PHP
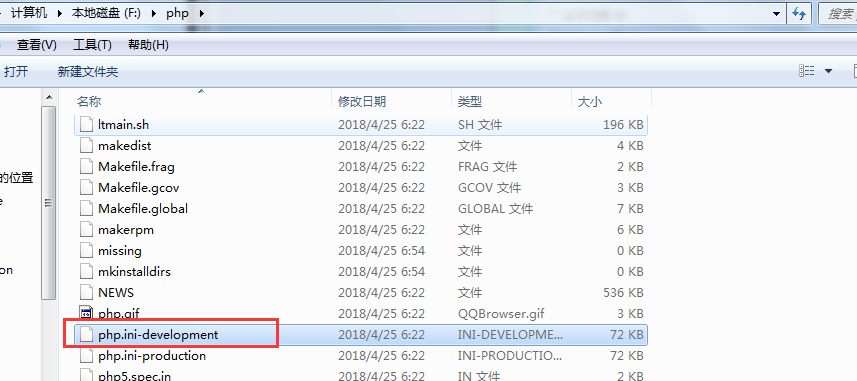
2.备份下面文件,修改备份文件名为php.ini

3.写字板打开备份文件,查找extension_dir = "./",修改; extension_dir = "./"为; extension_dir = "f:/php/ext"
继续查找
;extension=php_mysql.dll
;extension=php_mysqli.dll
修改为
extension=php_mysql.dll
extension=php_mysqli.dll
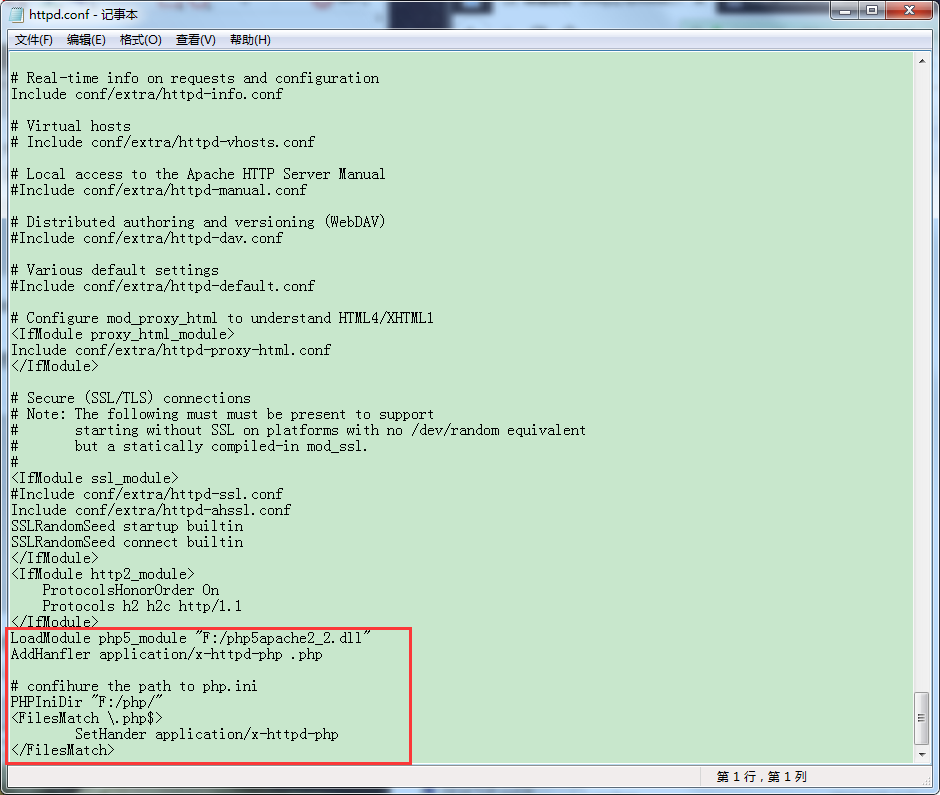
4.打开下面文件

4.在末尾添加如下代码(注意你的版本的匹配)
LoadModule php5_module "F:/php5apache2_2.dll"
AddHanfler application/x-httpd-php .php
# confihure the path to php.ini
PHPIniDir "F:/php/"
<FilesMatch \.php$>
SetHander application/x-httpd-php
</FilesMatch>






















 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








