主视图:AddSingleChoice.cshtml 用来添加题目
部分试图:_AddedSingleChoice.cshtml 当在主视图中添加题目后,将此部分视图嵌入主视图,并用这个部分视图来显然已经添加的题目
因为项目中的具体要求是只显示属于当前单元的题目,因此控制器需要接收一个名为unitTestId的参数
控制器:
public ActionResult _AddedSingleChoice(int unitTestId)
{
var singlechoices = new List<SingleChoice>();
IQuestionBLL ibll = new QuestionBLL();
singlechoices = ibll.findSingleChoiceQuestion(unitTestId);
return PartialView(singlechoices);
}部分视图:
@using Lessonra.Model
@model List<SingleChoice>
<ul >
@foreach (SingleChoice sc in Model)
{
<li>@sc.Body</li>
}
</ul>
主视图:
<div id="result">
@Html.Action("_AddedSingleChoice", "UnitTest", new { unitTestId=2});
</div>运行结果:
题目是为了测试乱填的,忽略之。问题是为什么题干中会有html标签?
因为添加题目时是使用UEditor编辑的,而存入数据库的时候也保留了HTML标签,这样可以保留最初编辑者设定的题目格式
数据库中的数据如下:
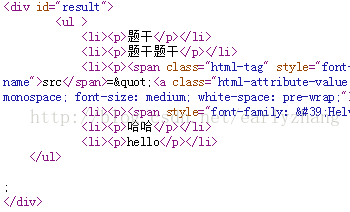
可是网页中怎么连标签一起显示出来了,说好的格式呢?我们来看看网页源代码
恍然大悟!
原来是原始数据中的标签都被转码了,解决办法很简单,只需要在部分视图中做如下修改即可:
@using Lessonra.Model
@model List<SingleChoice>
<ul >
@foreach (SingleChoice sc in Model)
{
@*<li>@sc.Body</li>*@
<li>@Html.Raw(sc.Body)</li>
}
</ul>原来这个Html辅助方法Html.Raw()不对值进行转码,哈哈!
p.s. 测试仓促,题目的格式也没设置,其实UEditor可以以Html的形式保留丰富的格式,感兴趣可以自己尝试哦。^_^


























 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








