微信公众号和微信小程序:https://blog.csdn.net/sugar1569/article/details/92384147

https://ke.qq.com/course/183926?tuin=4f8da6 88元付费视频

为兼容多端开发:我们应都使用flex布局进行开发

2.页面样式布局


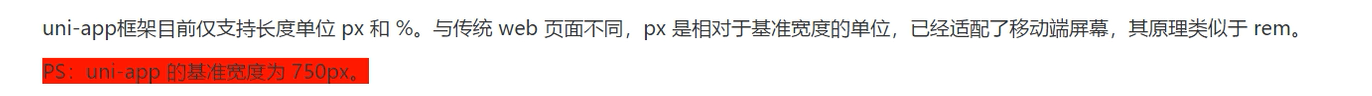
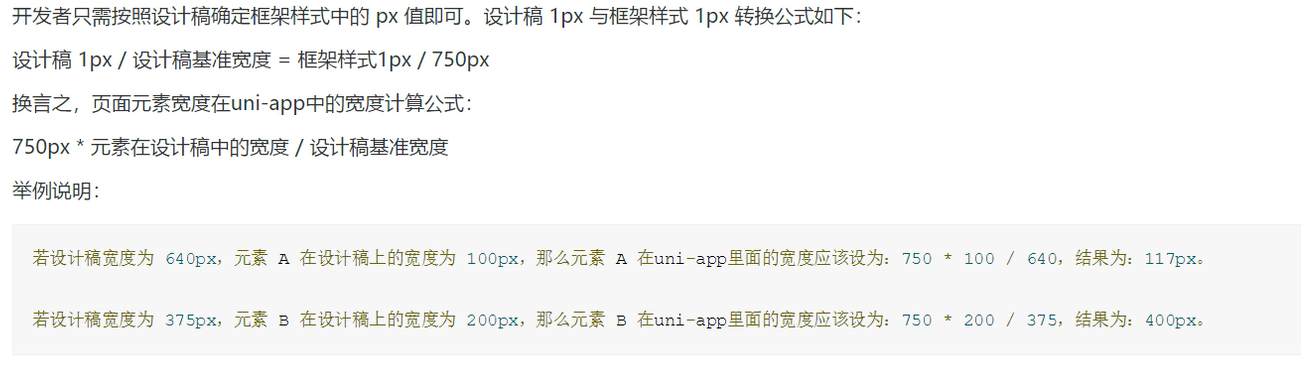
什么鬼意思喔,750px是标准的吗?在uni-app中

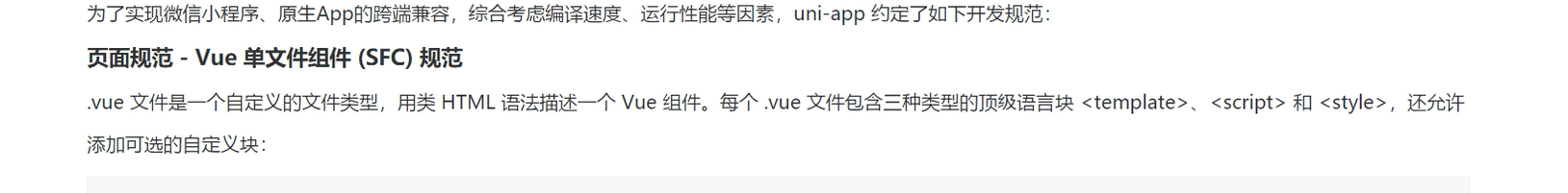
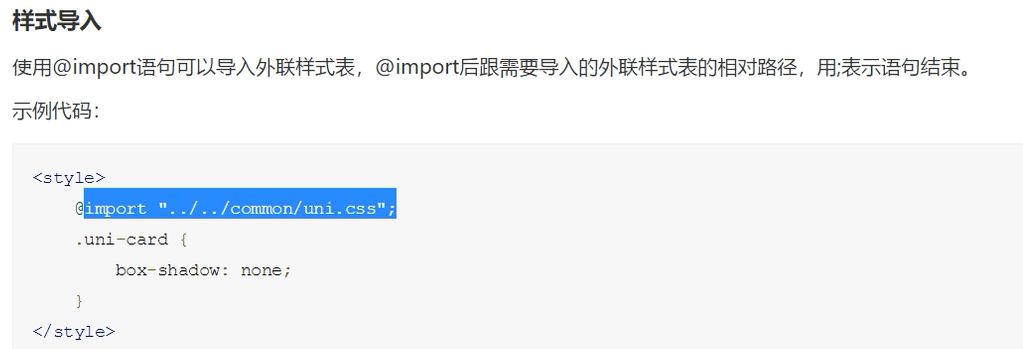
样式和布局,样式要知道放在那里:全局布局,局部布局
布局:flex布局
在手机端,一般不叫页面,叫新的窗口
一个窗口一个页面吗?创建的时候只是写文件名就可以了

激活状态和未被激活状态
都写在了里面了,就是说要写两个
MUI还是一个比较和Boostrap相似的框架吧
都是引用类名。而uni-app,还是在文件中写的和微信小程序开发是一样的
manifest.json
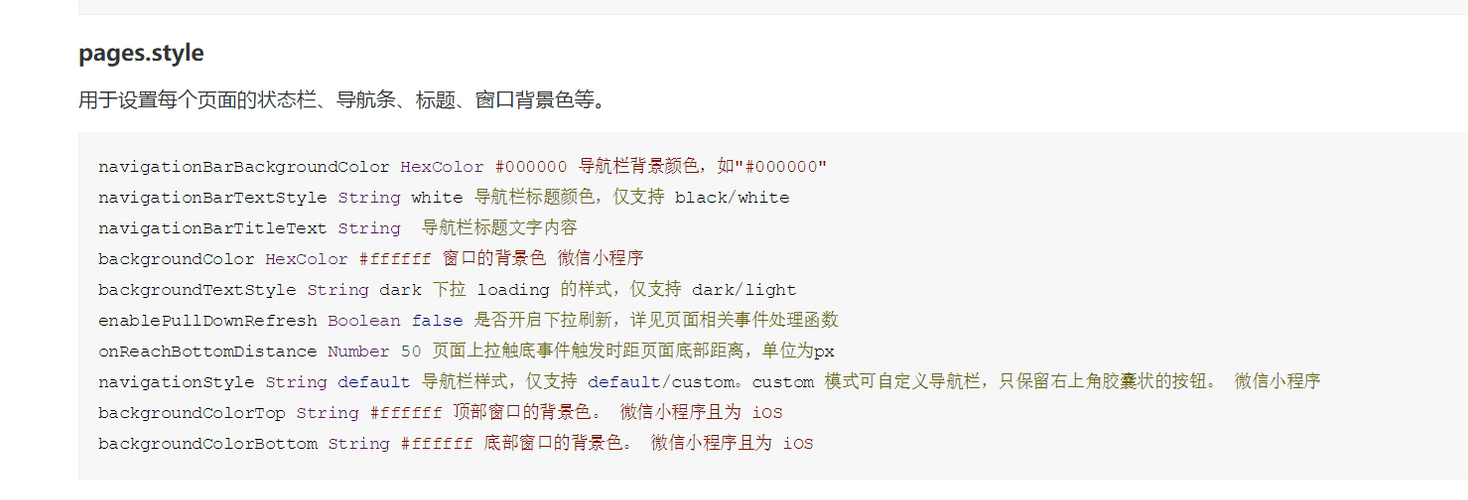
pages.json
要都注意json格式了:值还可以是数组,
只有移动端的有生命周期吗?
生命周期有那么重要吗?但是在平时我们都没有去写出来
我知道的生命周期是会在不同阶段加载不同的内置函数
移动端的生命周期:怎么和安卓开发有相同的地方
既然这样,那么我们还要安卓开发工程师干嘛
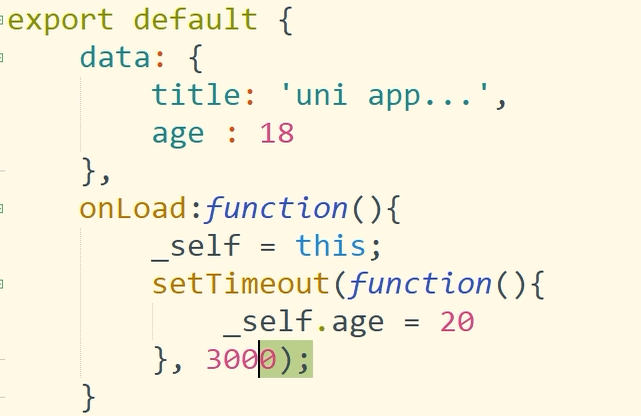
要注意在Vue 中使用this ,setTimeout 中的this

一般 var _self;
_self = this
_self.age





















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








