这是我第一次用markdown,也是我第一次在网上记录我自己的学习过程。
第一章
JavaScript主要由以下三个不同的部分构成
- ECMAScript 提供核心语言功能
- DOM 提供访问和操作网页内容的方法和接口
- BOM 浏览器对象模型,提供浏览器交互的方法和接口
第二章
关于
<script>加了空格是否算报错不会报错,但是这个标签会被解析失败,比如
<s cript></s>最后解析的会是删除线 s.关于标签的大小写写错是否要紧
不要紧,但最好是对的。
<scripT></Script>//这样是没有错的,但是我们还是按照规范写比较好<noscript>当script不允许被执行时才会被显示出来嵌入代码与外部文件
在 html 中嵌入代码虽然没有什么问题,但用外部文件有以下的一些好处。
- 1.可维护性,遍及不同的 html 文件会造成维护问题,但如果将 JS 放在一个文件夹下就轻松多了。
- 2.可缓存,浏览器可以根据具体的设置缓存所有外部 JS 文件,如果有两个页面都用一个文件,那么这个文件只需要加载一次。
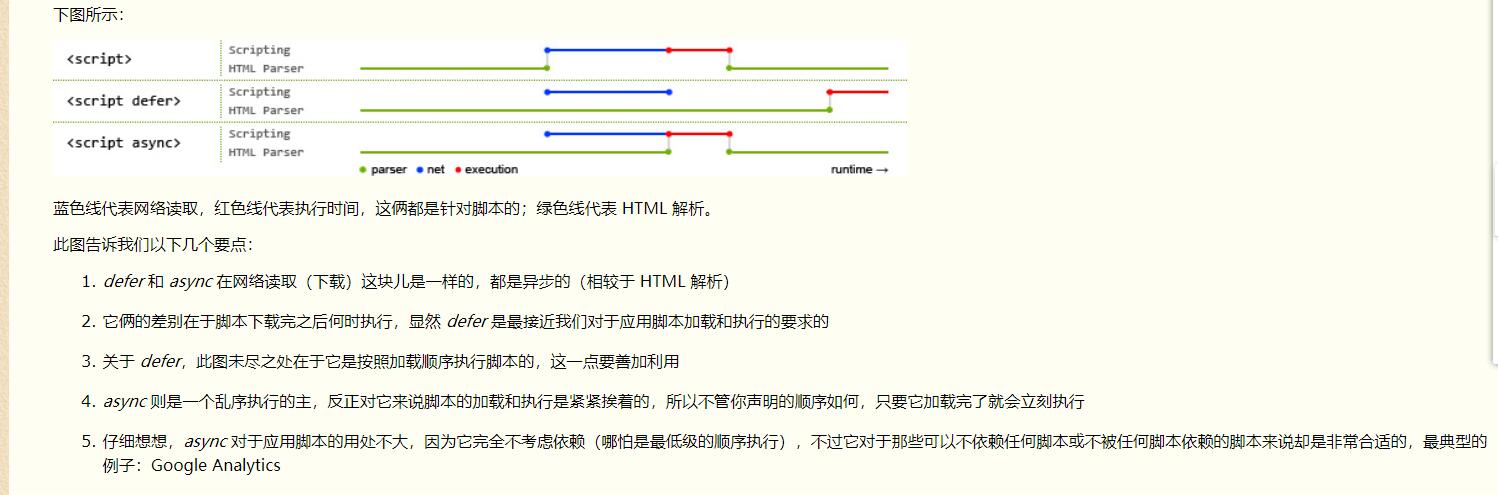
很关键:script 的 defer 属性和 async 属性
当浏览器没有解析到 defer 和 async 时,浏览器会立即 下载并且执行 指定的脚本。
“立即”指在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
上面这个知识点我觉得还挺有必要深究的,它是 RequireJS 出现的原因,以下两篇文章非常非常非常推荐。
- https://www.cnblogs.com/jiasm/p/7683930.html (script标签中的 defer 和 async)
- https://www.cnblogs.com/linxuehan/p/4180285.html (HTML5中 async 和 defer 的区别)
第三章A
关于标识符,第一个字符必须是
- 一个字母
- 下划线
_ - 一个美元符号
$------------这一点也许相对特殊
ECMASCRIPT的变量是松散类型的换句话说,每个变量仅仅是一个用于保存的占位符而已,它不像C++,每一个值有确定的类型
用var操作符定义的变量将会成为定义该作用域中的局部变量
function test() { var a = 1; alert(a); } test(); //输出1 alert(a); //错误!!!!! function test2() { a = 1; alert(a); } test(); //输出1 alert(a); //输出1上面若是不用var定义,则创建了一个全局变量a。虽然省略var操作符可以定义全局变量,但不推荐这样的做法
- 在严格模式下,不能定义eval或者arguments的变量,否则会导致语法错误
- 数据类型:有5种简单数据类型(基本数据类型)
- Undefined(表示该值未定义)
- Null
- Boolean
- String
- Number
- 还有1种复杂数据类型: Object
- ES6后新增了 Symbol 类型
第三章B
- 关于
typeof的返回值(*注意其格式可以为typeof variable也可以为typeof(varaibale)- undefined----如果这个值未定义
- boolean----如果这个值是bool值
- string----如果这个值是字符串
- number----如果这个值是数字
- object----如果这个值是对象或者null(特殊值null被认为是一个空的对象引用)
- function----如果这个值是函数
关于undefined
var message; //声明之后未赋值,默认获得undefined //age变量在程序中并没有得到声明 alert(message); //"undefined" alert(age); //程序出错 alert(typeof message); //"undefined" alert(typeof age); //"undefined"- 关于null类型
var car = null; alert(typeof car); //"object"- 实际上,undefined的值派生于null,因此
alert(null==undefined); //true
- 关于Boolean
要将一个数值转换为对应的Boolean值,可以调用转型函数Boolean().返回值是true还是false,取决于要转化值的数据类型及其实际值。具体如下表:
数据类型 转换为true的值 转换为false的值 boolean true false String 任何非空字符 ""(空字符) Number 任何非零字符(无穷大也是) 0和NaN Object 任何对象 null Undefined 不适用 undefined
- 关于Number
var test = 070; //八进制的56 var test = 079; //无效的八进制,会被解析为79 var test = 08; //无效的八进制,会被解析为8- 十六进制前跟0x,后面跟0-9和a-f(大小写均可)
- 在算数计算中,八进制和十六进制表示的数值最终都会被转换成十进制。
- 关于浮点数
- 0.1+0.2最终结果不会等于0.3(这是基于IEEE754的通病)
- NaN与任何值都不相等,甚至是NaN本身
- 一些重要的相关函数介绍
我们常用的是
parseInt()Number()转换字符串比较复杂且有些不合理,所以我们用parseInt().
其工作原理是:- 如果第一个字符不是数字或者负号就结束。
找到最后一个不是字符的字符,然后结束.
这是一个很常用的函数,因为前端常常会出于需要把offsetWidth,clientWidth之类的字符转化为数字。另外,实际上parseInt()这个函数有两个参数。
var num1 = parseInt("10", 2); //2 var num2 = parseInt("10", 8): //8 var num3 = parseInt("10", 10); //10 var num4 = parseInt("10", 16); //16- 顺带提一句
parseFloat- 如果第一个字符不是数字或者负号就结束
- 解析到末尾,或者无效字符。第一个小数点有效,第二个小数点是无效的
parseFloat('3.3.3'); // 3.3
- 关于String类型
ECMASCRIPT中的字符串是不可变的。
字符一旦创建,它们就不可改变。所以要改变一个字符串,就要先销毁原来的字符串,然后再创建。特殊值null被认为是一个空的对象引用
var lang = "Java"; lang = lang + "Script"; // 它的实现过程是: // 1.创建一个能容纳十个字符串的新字符串 // 2.然后将"Java"和"Script"填充进字符串中 // 3.最后销毁原来的字符串"Java"和"Script" // (这是旧版的浏览器中拼接字符串很慢的原因
- Object类型,包括
- constructor:保存着创建当前对象的函数。
hasOwnProperty(propertyName):用于检查给定的属性是否在当前对象存在。
而不是在实例的原型中,如下例中 toString 来自 Object 的原型中
var o = new Object(); o.prop = 'exist'; console.log(o.hasOwnProperty('prop')); // true console.log(o.hasOwnProperty('toString')); // false
常用于过滤掉非自身的元素var obj = { name:"AAA", age:18, sex:"male", __proto__:{Lastname:"Pan"} }; for(var key in obj) { // 只打印来自自身的 if(obj.hasOwnProperty(key)){ console.log(obj[key]); // result: AAA, 18, male } }isPrototypeOf(object):用于检查传入的对象是否是当前对象的原型
功能类似于 instanceof,建议学习继承后再深究。
- propertyIsEnumerable(propertyName): 用于检查给定的属性是否能够使用for-in来枚举.
- toLocalString:返回对象的字符串表示,与执行地区对应
- toString:返回字符串表示
valueOf:返回对象的字符串、数值或者布尔值表示
complete






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








