一:版本升级
首先说明一下这里的dva是最新版: 2.3.2
1.初始化项目构建
npm install dva-cli -g dva -v dva-cli version 0.9.1
注:通过 npm 安装 dva-cli 并确保版本是 0.9.1 或以上。
dva new dva-test
这会创建 dva-test 目录,包含项目初始化目录和文件,并提供开发服务器、构建脚本、数据 mock 服务、代理服务器等功能。
然后我们 cd 进入 dva-test 目录,并启动开发服务器:
cd dva-test
npm start
在浏览器里打开 http://localhost:8000 ,你会看到 dva 的欢迎界面。
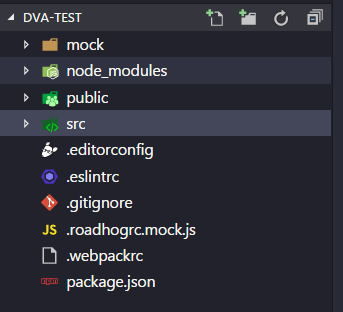
目录结构是这个样子:

2.使用 antd
npm install antd babel-plugin-import --save
编辑 .webpackrc,使 babel-plugin-import 插件生效。
{ "entry": "src/entry/*.js", // 入口文件 "extraBabelPlugins": [ ["import", { "libraryName": "antd", "style": true }] ] }
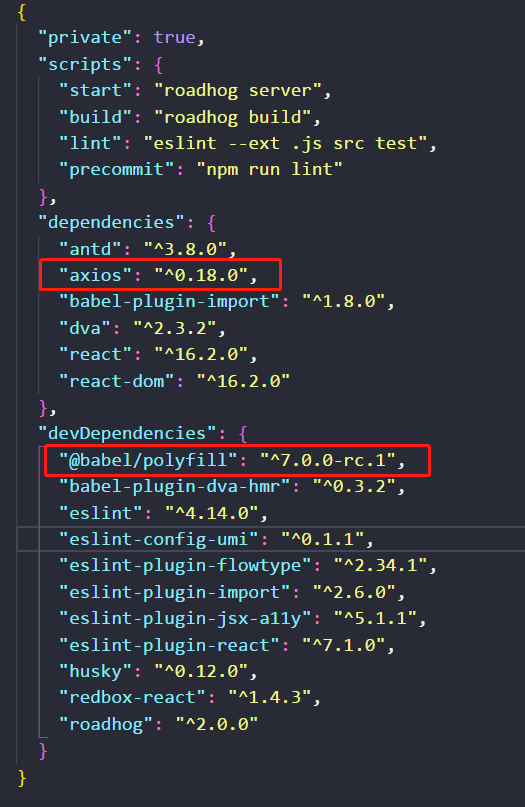
现在让我们看下package.json的依赖:

注:标注的部分,是后来装的依赖,其他的就是构建项目和装antd的时候,装的依赖包,可以看到它们的版本都是高版本的.
3.配置其它项目所需的依赖
1.安装babel-polyfill
npm install babel-polyfill --save
脚本头部引入:
import 'babel-polyfill';// 或者require('babel-polyfill');
注:提示:polyfill指的是“用于实现浏览器不支持原生功能的代码”
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
2.安装axios
npm install axios --save
脚本头部引入:
import axios from 'axios'; // Make a request for a user with a given ID axios.get('/user?ID=12345') .then(function (response) { // handle success console.log(response); }) .catch(function (error) { // handle error console.log(error); }) .then(function () { // always executed });
3.安装console-polyfill
npm install --save console-polyfill;
脚本头部引入:
import 'console-polyfill';
4.安装crypto-js
npm install crypto-js --save
脚本引入:
项目中用到了MD5加密方式
import MD5 from 'crypto-js/md5';
console.log(
);
关于:crypto-js有很多详看:https://github.com/brix/crypto-js
5.安装dva-loading
npm install dva-loading --save
用法:
import createLoading from 'dva-loading'; const app = dva(); app.use(createLoading());
6.安装图表
npm install echarts-for-react echarts --save
注:用到图表就可以安装,用不到就没有必要
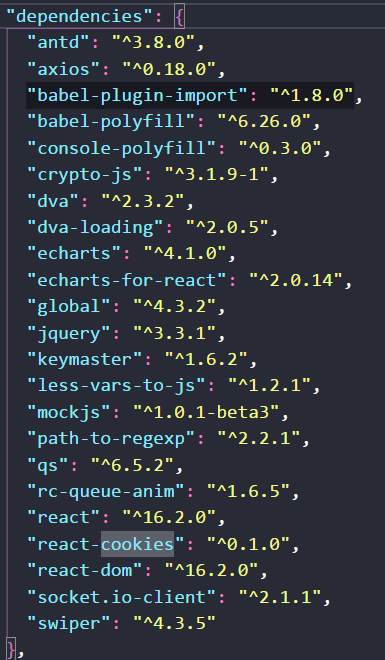
7.再看一下所装的包

8.项目实例
可前往GitHub,自行下载
gitHub: https://github.com/ght5935/dva























 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








