Cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于绕点飞行
绕点飞行是三维场景中一种非常普通的动画效果,当场景中有某种业务逻辑,聚焦到了某一个中心点(地物或者建筑)时,需要围绕其中心点进行旋转浏览,在一些电影中,也会有这样的场景,无人机在高空,盘旋飞行,360度无死角的飞行展示。
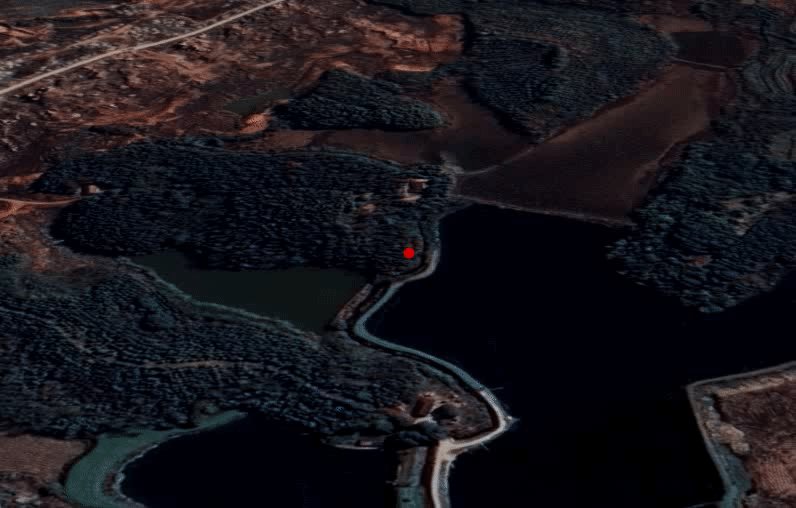
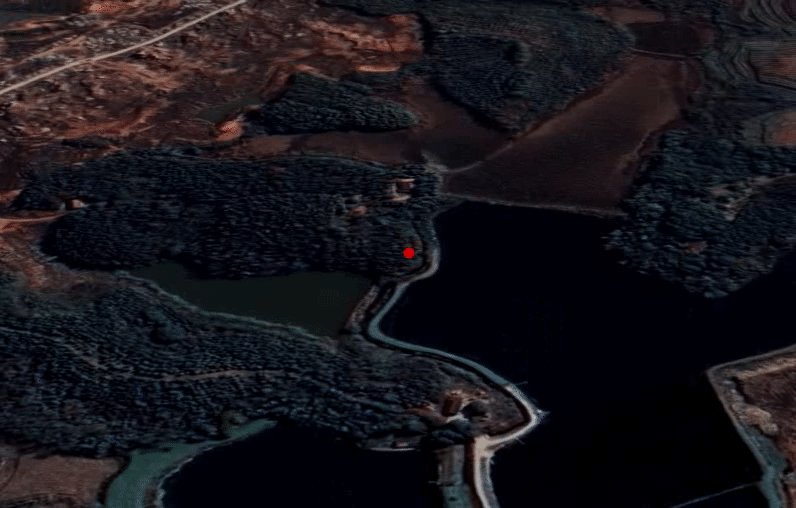
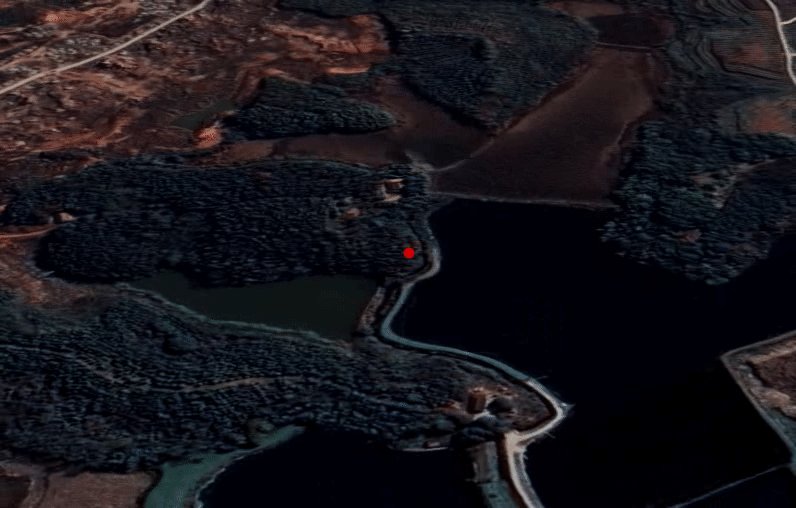
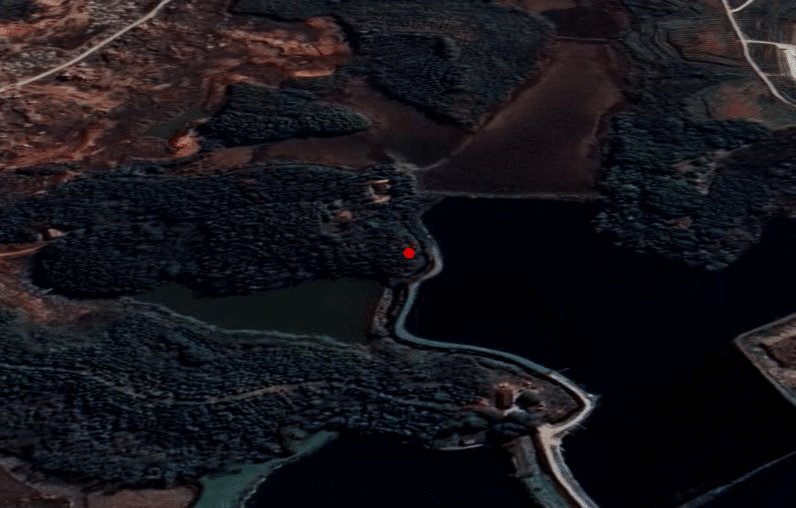
效果图
Cesium中的绕点飞行
在cesium中,做绕点飞行的效果还是比较简单的,主要核心就是设置一个中心点,然后不停的改变相机的朝向即可。
1、创建/选择一个中心点(我们创建一个点来模拟)
-
var entity = viewer.entities.add({
-
position: Cesium.Cartesian3.fromDegrees( 114, 30),
-
point: {
-
color: Cesium.Color.RED,
-
pixelSize: 10
-
}
-
});
2、聚焦该中心点,使用viewer的zoomTo方法
-
viewer.zoomTo(entity);
3、模拟绕点飞行
重点在于处理zoomTo方法的offset参数
更多详情见小专栏此文章:GIS之家cesium小专栏
文章提供源码,对本专栏感兴趣的话,可以关注一波





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








