github的仓库地址:https://github.com/chmln/flatpickr

手册地址:http://www.htmleaf.com/Demo/201608213895.html 详细的demo 演示;
安装:
npm install flatpickr
bower install flatpickr-calendar 使用方法
<link rel="stylesheet" type="text/css" href="/path/to/flatpickr.css">
<script src="/path/to/flatpickr.js"></script> HTML结构
<input id="flatpickr-tryme" placeholder="......">
<input id="flatpickr-tryme" placeholder="......" data-default-date="today"> // 默认取今天
初始化插件
// 通过class名称,返回一个数组
document.getElementsByClassName("myClass").flatpickr({..config});
// 通过ID
document.getElementById("myID").flatpickr();
// 使用jQuery
$(".calendar").flatpickr();
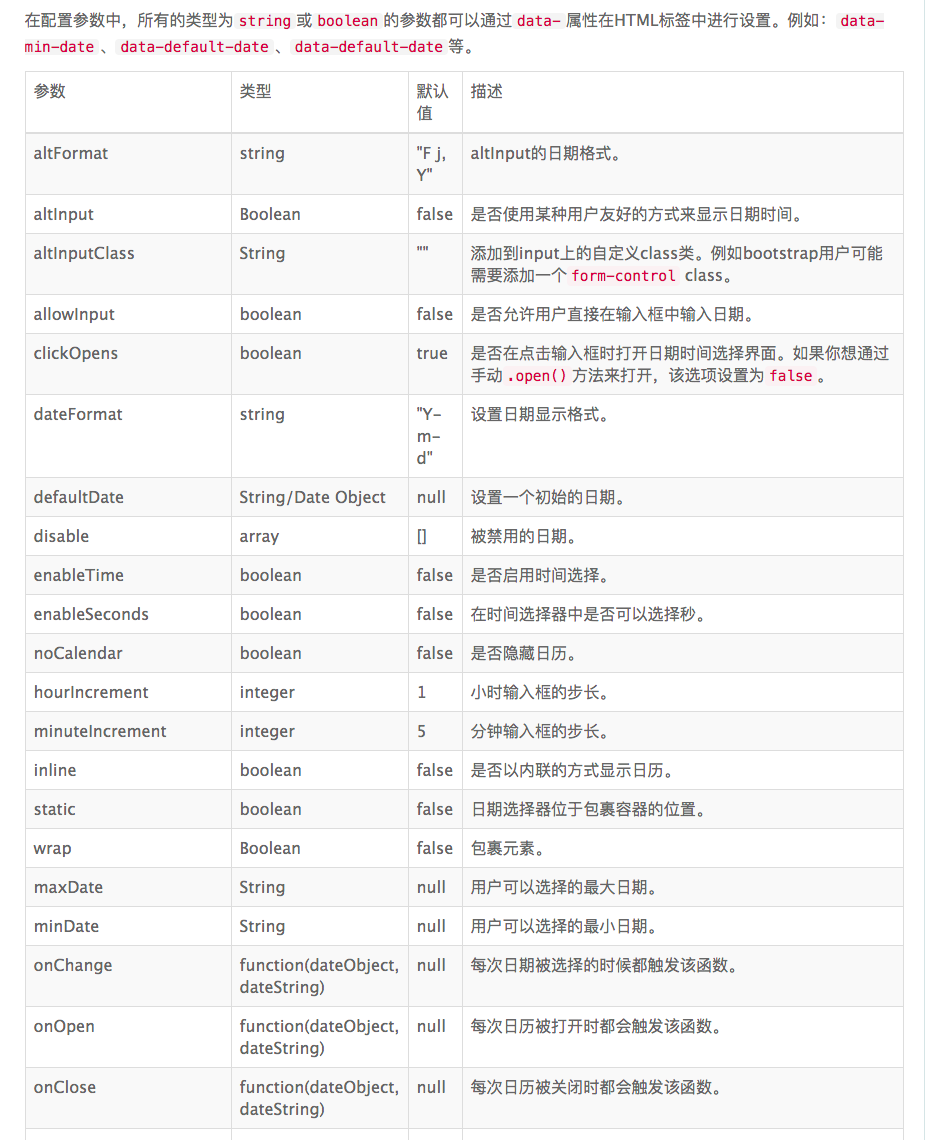
配置参数
(部分如下)

我的代码演示:
$("#calendar").flatpickr({
defaultDate: new Date(new Date() - 1000*24*3600 ),//默认昨天,计算日期表达式
onChange: function(dateObj, dateStr, instance) {
var day = Math.floor((new Date() - new Date(dateObj))/24000/3600);
console.log(day)
},
});




















 2750
2750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








