官网:http://ueditor.baidu.com/website/
配置下就可以使用
(1)下载,解压后文件结构如下:
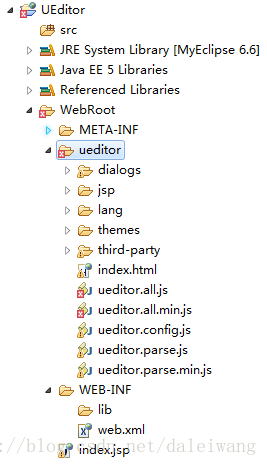
(2)将整个文件夹改名ueditor后复制到WebRoot目录下:
(3)将“jsp”文件夹下面的两个jar文件直接拖到WEB-INF下面的lib文件夹中。
(4)index.jsp代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <!-- 配置文件 --> <script type="text/javascript" src="./ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="./ueditor/ueditor.all.js"></script> <!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) 此处可要可不要 --> <script type="text/javascript" src="./ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <script id="container" name="content" type="text/plain">这里写你的初始化内容</script> <script type="text/javascript"> <!-- 此段代码只可以写到后面--> var editor = UE.getEditor('container'); </script> </body> </html>
或者用下面一种方式:在有么加载的时候初始化
window.onload = function() { var ue = UE.getEditor('detail'); } <div> <textarea name="detail" id="detail"></textarea> </div>
如果是修改页面,获得内容:
window.onload = function() { var ue = UE.getEditor('detail'); } <div> <textarea name="detail" id="detail">$detail</textarea> </div>
//获得编辑器中的纯文本内容
var detail = UE.getEditor('detail').getContentTxt();
初始化编辑器的时候添加参数:
<script type="text/javascript"> window.onload = function() { var ue = UE.getEditor('memoDetail',{ maximumWords:200,
elementPathEnabled : false }); } </script>
(5)图片保存路径修改:
jsp下面的config.json文件,修改图片的上传路径和格式限制
"imagePathFormat": "/userfiles/ueditor/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
(6)编辑器工具栏: 























 791
791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








