今早在整理文件上传模块的时候,发现富文本编辑器 kindeditor 上传图片的对话框无法显示,其实对话框已经生成了,但是它没有top值,所以在页面上看不见。
捣鼓了一个多小时,代码看了一大串,没解决!百度了一下,发现下面这篇文章,完全正解!
转载自 https://blog.csdn.net/kinginblue/article/details/45398267
问题:使用KindEditor上传图片,当浏览器缩小或者放大的时候,上传对话框会不见了。
原因是当浏览器放大缩小时,窗口的 innerHeight 和 innerWidth 成倍变化。
但是动态加载的对话框的位置的top和left值还是缩放100%状态下的值。
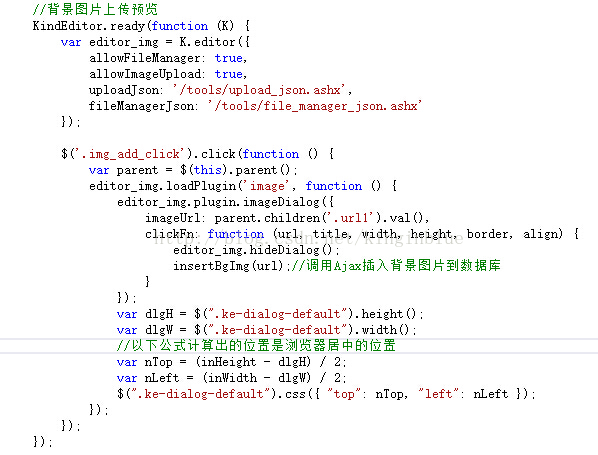
所以解决思路是:当对话框加载完之后,使用 JS+CSS 控制该对话框的位置。
查看KindEditor图片上传对话框 的结构是:
<div class="class="ke-dialog-default ke-dialog"> <div class="ke-dialog-content"></div> <div class="ke-dialog-shadow"></div> </div>
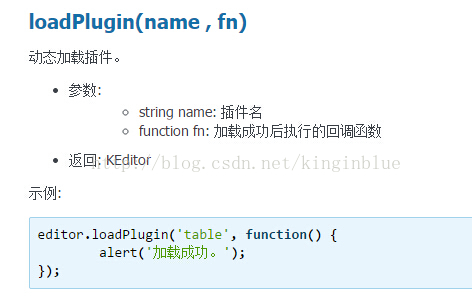
查看KindEditor官方文档:

这里要注意,一定要在回调函数体里获取和设置对话框位置。
因为是异步加载,其他位置获取或设置可能获取不到该对话框Dom
//获取浏览器窗口内外高度
<pre name="code" class="javascript">var inHeight = window.innerHeight; var inWidth = window.innerWidth; var outHeight = window.outerHeight; var outWidth = window.outerWidth;

顺便学习一下JS(JQuery)获取和设置元素位置的操作
1 //纯JS 2 document.getElementById("child").style.left="800px"; 3 document.getElementById("child").style.top="200px"; 4 5 //offset()获取当前元素基于浏览的位置 6 var offsettop=$("#unamespan").offset().top; 7 var offsetleft=$("#unamespan").offset().left; 8 9 //position()获取当前元素基于父容器的位置 10 var positiontop=$("#unamespan").position().top; 11 var positionleft=$("#unamespan").position().left; 12 13 //设置panel2的位置基于unamespan的坐标 14 $("#panel2").css({position: "absolute",'top':offsettop+100,'left':offsetleft+50,'z-index':2});





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








