最近在开发一个h5的app端,前端同事写好页面,我们后端java动态化页面,测试的时候发现安卓端什么浏览器都正常如下图1,可是苹果端无论什么浏览器都出现了底部菜单缺少了两个下图2
图一:正常显示

图2,不正常,底部少了菜单。

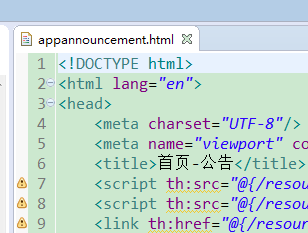
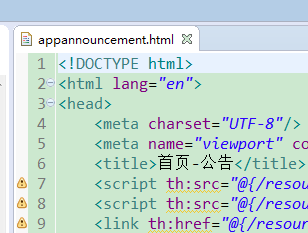
找前端调试了好久都没有发现任何错误,代码都是同一份的,后来发现是HTML页面少了这个语言声明导致安卓和苹果端显示效果不一样,少了:lang="en",因为不是搞前端的,也没去理会为什么会这样,总之能上线了就能算成功!~~~~~_ _

最近在开发一个h5的app端,前端同事写好页面,我们后端java动态化页面,测试的时候发现安卓端什么浏览器都正常如下图1,可是苹果端无论什么浏览器都出现了底部菜单缺少了两个下图2
图一:正常显示

图2,不正常,底部少了菜单。

找前端调试了好久都没有发现任何错误,代码都是同一份的,后来发现是HTML页面少了这个语言声明导致安卓和苹果端显示效果不一样,少了:lang="en",因为不是搞前端的,也没去理会为什么会这样,总之能上线了就能算成功!~~~~~_ _

转载于:https://www.cnblogs.com/yours/p/6339422.html
 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


