平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打包后的dist/static/css目录下的css文件

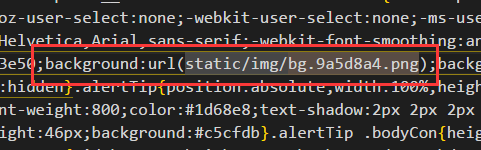
发现打包生成的图片路径为background:url(static/img/bg.9a5d8a4.png);
路径是错的,css文件的所在目录下当然没有static文件夹,所以也就无从找到这张背景图片,所以正确的应为
../../static/img/bg.9a5d8a4.png
每次都手动改不现实,也不优雅
正确的解决方案应为打开项目目录下的build/utils.js
找到下方代码段,插入 publicPath:'../../',
// Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, publicPath:'../../',//添加这一行 fallback: 'vue-style-loader' }) } else { return ['vue-style-loader'].concat(loaders) }
再次run build打包时,我们发现css变成了我们想要的效果

图片也就可以正常显示了





















 1443
1443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








