首先要知道prop与attr的区别
prop() 用于检索固有属性,例如 DOM 属性(selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
实例: <a href="http://www.baidu.com" id="baidu">百度</a> 中的 herf、id 就属于固有属性,适合使用prop。
attr() 用于检索自定义DOM属性。
实例: <a href="http://www.baidu.com" id="baidu" extra-data="2">百度</a> 中的 extra-data 就属于自己定义的属性。
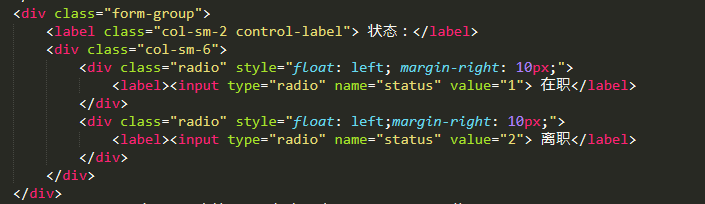
下面的例子,如果使用attr动态的添加 checked="checked", 代码能增加上去,但页面不会有相应改变的,但用prop就很完美的响应。
























 1567
1567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








