Vue脚手2.x架环境搭建
一.环境搭建
1.安装node
- 去官网下载node安装包
- 傻瓜式安装
- 万一安装后终端没有node环境,要进行node环境变量的配置
- 可以通过node提供的npm包管理器安装vue脚手架
- 通过npm安装淘宝镜像cnpm,将nmp指令都修改为cnpm指令(npm install -g cnpm --registry=https://registry.npm.taobao.org)
2.安装全局vue脚手架
- 起管理员终端(mac: sudo)
- npm install -g @vue/cli
- 如果安装失败,检测网络,清npm缓存(npm cache clean --force)后重新安装
3.创建项目
- 采用可视化方式创建(cmd输入
vue ui) - 采用命令行方式创建(按自己需求选择)
1.打开终端
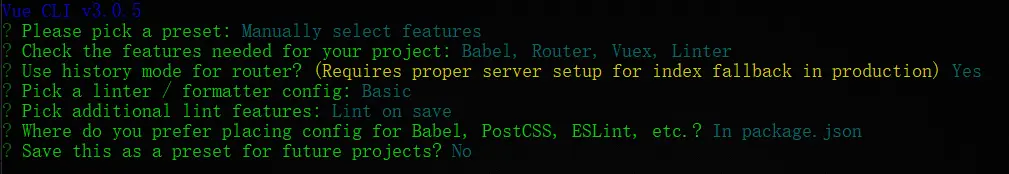
2.去向目标目录(将项目创建在该目录)(cd 目标目录) 3.指令创建项目(vue create 项目名) 4.选择自定义:Manually select features 5.用空格选取所需插件:Babel, Router, Vuex, Linter 6.采用Router的history... ? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y 7.选择会报错的 > ESLint with error prevention only 8.选择保存就会检测语法 >(*) Lint on save 9.配置文件都放在package.json下面 > In package.json 10.是否保存这个创建规范 选y则以后创建项目都按照这个规范,这里我们选n ? Save this as a preset for future projects? (y/N) N 11.会在目标目录下创建一个以该项目名命名的文件夹,该文件夹就是所创的项目 
创建过程
4.启动项目
1.cd到项目目录
2.启动服务器(npm run serve)
3.退出服务器|刷新服务器(ctrl+c)
4.项目完成后,在项目目标下可以进行项目打包发布,要提前做配置(npm run build)
5.项目目录
dist: 打包的项目目录(打包后会生成) node_modules: 项目依赖 public: 共用资源 src: 项目目标,书写代码的地方 -- assets:资源 -- components:组件 -- views:视图组件 -- App.vue:根组件 -- main.js: 入口js -- router.js: 路由文件 -- store.js: 状态库文件 vue.config.js: 项目配置文件(没有可以自己新建) 6.项目开发
- vue.config.js
module.exports={ devServer: { port: 8888 } } // 修改端口,选做 - main.js
// 不用修改
// 采用之前的语法创建根实例
new Vue({ el: "#app", router: router, store: store, render: function (h) { return h(App) } }) - *.vue
<template> <!-- 模板区域 --> </template> <script> // 逻辑代码区域 // 该语法和script绑定出现 export default { } </script> <style scoped> /* 样式区域 */ /* scoped表示这里的样式只适用于组件内部, scoped与style绑定出现 */ </style>




















 265
265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








