
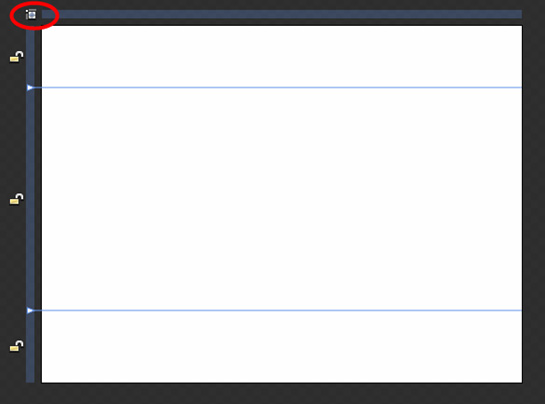
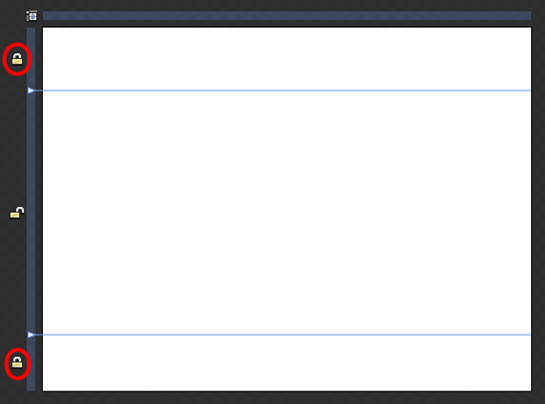
在Grid布局模式中时,上面的“空锁(empty locks)”表示这三行之间目前成比例关系(意味着它们会按比较增加,如果我们加大浏览器的大小的话): 如果我们点击顶部和底部的锁的话,我们可以把这些行设置成拥有固定的高度,而让中间一行填充剩下的高度.
(注意<UserControl>根元素上的Width 和 Height属性)。这时我们要完全去掉Width和Height属性,让它自动地改变大小来适合包含它的HTML或浏览器窗口的大小.如果我们要给我们的应用设计时的宽度和高度,我们可以在根UserControl元素上设置 d:DesignWidth="640" 和 d:DesignHeight="476" 属性。这会在使用设计器来设计应用时,使用该尺寸的大小。
 <
Grid x:Name
=
"
LayoutRoot
"
Background
=
"
White
"
>
<
Grid x:Name
=
"
LayoutRoot
"
Background
=
"
White
"
>
 <
Grid.RowDefinitions
>
<
Grid.RowDefinitions
>
 <
RowDefinition Height
=
"
56
"
/>
<
RowDefinition Height
=
"
56
"
/>
 <
RowDefinition Height
=
"
100*
"
/>
<
RowDefinition Height
=
"
100*
"
/>
 <
RowDefinition Height
=
"
180
"
/>
<
RowDefinition Height
=
"
180
"
/>
 </
Grid.RowDefinitions
>
</
Grid.RowDefinitions
>
 <
Rectangle Height
=
"
72
"
Grid.Row
=
"
2
"
Fill
=
"
#FFFF1D1D
"
Width
=
"
80
"
/>
<
Rectangle Height
=
"
72
"
Grid.Row
=
"
2
"
Fill
=
"
#FFFF1D1D
"
Width
=
"
80
"
/>
 </
Grid
>
</
Grid
>





















 3440
3440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








