function f1() {
var age = 20;
var height = 170;
function f2() {
console.log("aaa:"+(++age) + "--bbb:"+height);
}
return f2;
}
var ff = f1();
var fa = f1();
fa();
fa();
ff();
ff();
这里有两个闭包,fa和ff分别保存的信息独立,age相当于类的静态变量。、
实例:

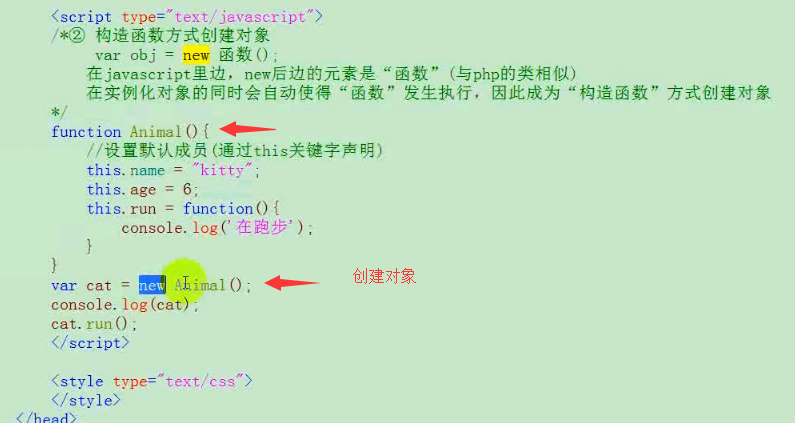
对象:


function f1() {
var age = 20;
var height = 170;
function f2() {
console.log("aaa:"+(++age) + "--bbb:"+height);
}
return f2;
}
var ff = f1();
var fa = f1();
fa();
fa();
ff();
ff();
这里有两个闭包,fa和ff分别保存的信息独立,age相当于类的静态变量。、
实例:

对象:


转载于:https://www.cnblogs.com/xiaofeng0510/p/10299616.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


