以下是这个系列的文章结构,虽然是为了学习WCF与AJAX编程,但是为了我们更够更好地理解和掌握这一框架,所以文章从最基本的概念开始,然后逐步引入到AJAX和WCF开发的内容上。
这些在第一节里有过介绍。这里开发一个支持AJAX的WCF服务十分的容易,主要原因呢,得益于Visual Studio功能的完善。我们可以轻而易举地创建一个WCF服务,来支持客户端AJAX的调用。本节里大致介绍的顺序从创建网站开始,然后是创建WCF服务,最后是客户端的开发工作。依次给出详细的介绍,并配有截图。这里以Visual Studio2008 英文版为例。截图部分会配以文字说明。中文版开发过程一样。
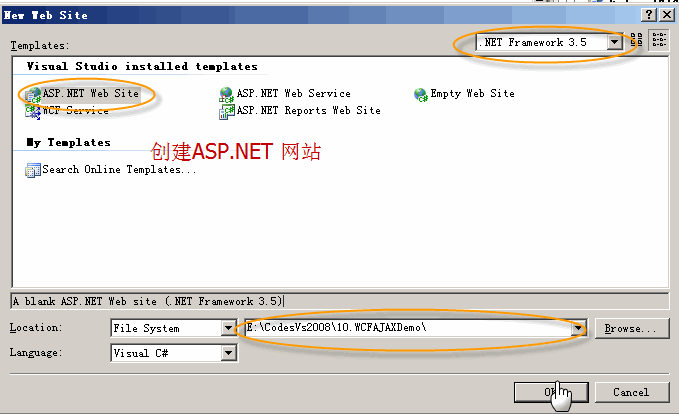
【1】创建ASP.NET 网站:
首先这里要求你安装了Visual Studio2008 开发环境。
创建一个普通的ASP.NET 网站,步骤很简单,也就是在New ->Web Site 选择网站即可,如下图所示:

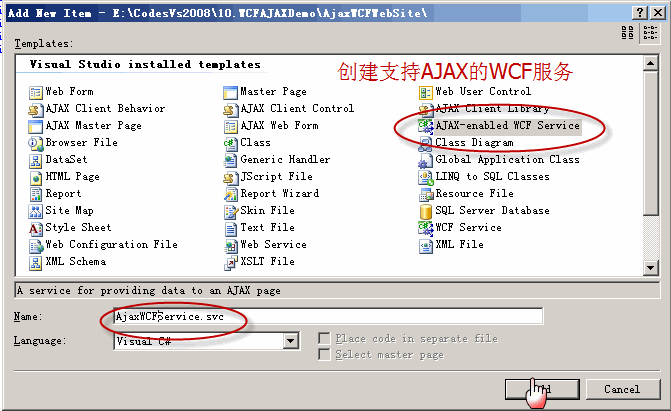
【2】创建WCF Service:
【2.1】其次创建一个支持AJAX的WCF服务。
这里与之前的ASP.NET Web Service不同,我们需要自己创建一个支持AJAX的WCF Service即可,如图所示:

【2.2】服务类定义:
AjaxWCFService服务类型定义了一个操作,和普通的WCF服务操作没有区别,需要标注[OperationContract]。这个操作的代码很简单,就是接受一个name参数,然后返回一个字符串。具体实现如下:
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class AjaxWCFService
{
// Add [WebGet] attribute to use HTTP GET
[OperationContract]
public String SayHello(String name)
{
return String.Format( " Ajax, Hello {0} " , name);
}
// Add more operations here and mark them with [OperationContract]
}
这里比较关键的一个服务属性标注就是:
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]应它的作用就是表示WCF服务能否在 ASP.NET 兼容模式下运行。我们这里设置为允许。
添加AjaxEnabledWCFService,Visual Studio会自动为我们加上这些标注。
【2.3】配置文件Web.Config:
Visual Studio会帮助我们添加一些重要的代码和配置信息
【3】创建ASP.NET AJAX客户端:
选择我们需要一个客户端,来调用WCF服务。
【3.1】这里创建ASP.NET AJAX客户端,最重要的是要使用一个服务端控件ScriptManager。这个可以在ToolBox里找到。
它的作用很关键,上一节我们讨论过。 ScriptManager 控件是 ASP.NET 中 AJAX 功能的中心。该控件可管理一个页面上的所有 ASP.NET AJAX 资源。其中包括将 Microsoft AJAX Library 脚本下载到浏览器和协调通过使用 UpdatePanel 控件启用的部分页面更新。(更多内容大家可以自己阅读http://msdn.microsoft.com/zh-cn/library/system.web.ui.scriptmanager.aspx页面的介绍)。
这里需要引用我们的AJAXWCFService.svc文件。代码如下:
< Services >
< asp:ServiceReference Path ="~/AjaxWCFService.svc" />
</ Services >
</ asp:ScriptManager >
【3.2】HTML页面设计,我们就沿用第二节里的页面控件。基本不做修改。功能很简单,和第二节一样,我们输入用户名UserName,然后调用WCF服务,返回SayHello字符串。
【3.3】 剩下的就是Javascript函数,这个过程也非常的简单,因为Visual Studio2008的脚本代码编写的提示也非常的方便,你可以方便地写出一个完成的Javascript函数,这里也可以使用Jquery。 代码如下:
function AjaxSearch()
{
// 获取输入name
var name = $get( " UserName " ).value;
// 创建 ajaxClient
var ajaxClient = new AjaxFrankXuLei.AjaxWCFService();
// 调用SayHello方法
ajaxClient.SayHello(name, OnComplete, OnError);
}
// CallBack Sucessful
function OnComplete(result)
{
// Assign the result
document.getElementById( " AjaxResult " ).value = result.toString();
}
// CallBack Error
function OnError(result)
{
alert(result.get_message());
}
< / script>
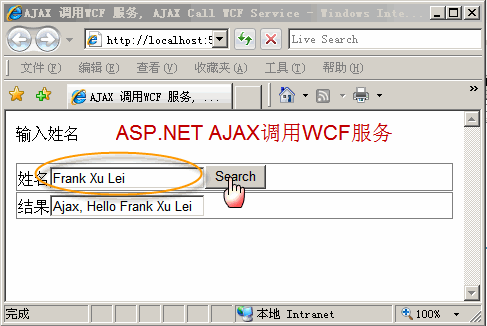
【4】运行结果:
这里我们可以直接在IE里测试一下效果,打开浏览器,浏览Default.aspx网页,这个网页里包含了我们调用WCF服务的客户端Javascript脚本。
我们在控件里输入姓名以后,点击Search按钮,就会看到调用WCF服务操作SayHello返回的结果。如图所示:

参考:
1.http://msdn.microsoft.com/en-us/library/bb924552.aspx





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








