2. 添加一个 ScriptManager 控件
3. 添加一个 Accordion 控件 (注意:拖动 Accordion 控件到窗体中时,窗体是什么也显示的,只在源码里增加代码)
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<br />
<cc1:Accordion ID="Accordion1" runat="server">
</cc1:Accordion>
<br />
<br />
</div>
</form>
</body>
4. 在 < cc1:Accordion ID = " Accordion1 " runat = " server " > </ cc1:Accordion > 中添加 <Panes></Panes>
5. 在 <Panes></Panes> 中拖几个AccordionPane进去(你需要几层就拖几个)
<cc1:Accordion ID="Accordion1" runat="server">
<Panes>
<cc1:AccordionPane ID="AccordionPane1" runat="server">
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane2" runat="server">
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane3" runat="server">
</cc1:AccordionPane>
</Panes>
</cc1:Accordion>
6. 给 AccordionPanel 添加代码:
<cc1:Accordion ID="Accordion1" runat="server">
<Panes>
<cc1:AccordionPane ID="AccordionPane1" runat="server">
<Header>这里是标题1</Header>
<Content>这里是标题1 的内容</Content>
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane2" runat="server">
<Header>这里是标题2</Header>
<Content>
这里是标题2 的内容
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
</Content>
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane3" runat="server">
<Header>这里是标题3 </Header>
<Content>这里是标题3 的内容</Content>
</cc1:AccordionPane>
</Panes>
</cc1:Accordion>
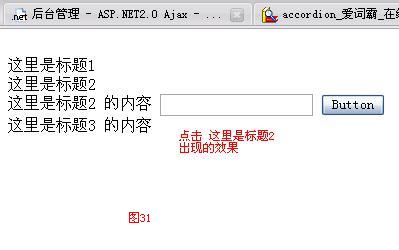
7. OK,运行,已经可以用了,只是没有边框和顔色。

8. 现在要做的就是给标题加上边框的顔色。
① 打开 Accordion1 属性面板,设置大小, Height(300px) , Width(200px)
② 设置标题样式, HeaderCssClass(accordionHeader)
③ 设置内容样式, ContentCssClass(accordionContant)
8. 新建样式。
<style type="text/css">
.accordionHeader
{
color: #FFFF00;
background-color: #3399FF;
border: 1px solid #FF6600;
padding: 1px;
margin: 1px;
cursor: pointer;
}
.accordionContent
{
background-color: #FF9933;
padding: 1px;
margin: 1px;
}
</style>
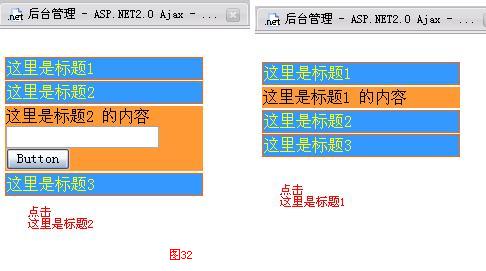
9. OK,试试看吧 !!!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








