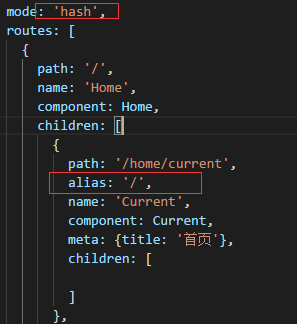
1.router.js
在路由配置项首页的重定向去掉,添加alias: '/',

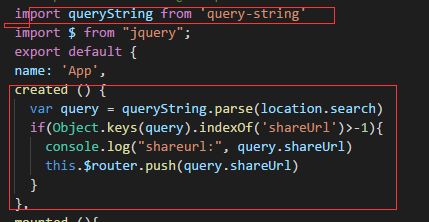
2.app.vue
引入query-string依赖包,观察是否有参数,跳转

import queryString from 'query-string'
created () {
var query = queryString.parse(location.search)
if(Object.keys(query).indexOf('shareUrl')>-1){
console.log("shareurl:", query.shareUrl)
this.$router.push(query.shareUrl)
}
},
3.讲分享的路径进行修改,按照上面的格式
var shareUrl="http://***/?shareUrl=sharereg?couid=" + res.uid + "%26name=" + encodeURIComponent(res.name) ;
4.地址栏输入
http://***/?shareUrl=sharereg?couid=123%26name=123执行后跳转
http://***/?shareUrl=sharereg?couid=123%26name=123#/sharereg?couid=123&name=123





















 3245
3245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








