什么是segmented control? 先上几张图:


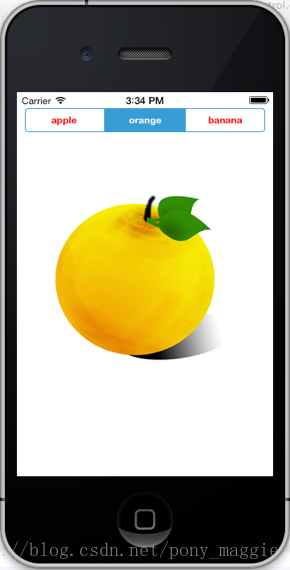
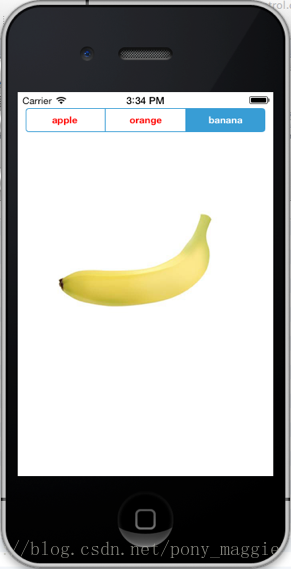
这几幅图就是典型的segmented control UI视图, 第一幅是某个游戏程序,红色框出来的就是segmentedcontrol。 后面三幅是我这篇博文做的demo示例。
segmented control有如下几个特征:
1通常是在单视图中使用,不做多视图之间的切换。实现视图中不同显示的快速切换,每一个分割表示一个不同的显示,这些显示往往是相关的,所谓的相关,可以理解成,功能一样,但是属性类别有差异,比如上图游戏程序中的几个分割。
比较常用的还有比如说,在一个视图中,不同的分割控制tableView加载不同的数据源。
2 它通常在整个屏幕的上部,不是必然,但大部分情况下是这样用。
3 一般是3到5个分割,超过5个的话每个分割的大小对于用户触碰的体验会很差。
4 任意时刻,只有一个分割是激活状态的。有点像单选按钮。
开发环境:
mac os +xcode5.0 + ios7模拟器。
生成控件,代码如下:
- - (void)initSegmentedControl
- {
- NSArray *segmentedData = [[NSArray alloc]initWithObjects:@"apple",@"orange",@"banana",nil];
- UISegmentedControl *segmentedControl = [[UISegmentedControl alloc]initWithItems:segmentedData];
- segmentedControl.frame = CGRectMake(10.0, 20.0,300.0, 30.0);
- /*
- 这个是设置按下按钮时的颜色
- */
- segmentedControl.tintColor = [UIColor colorWithRed:49.0 / 256.0 green:148.0 / 256.0 blue:208.0 / 256.0 alpha:1];
- segmentedControl.selectedSegmentIndex = 0;//默认选中的按钮索引
- /*
- 下面的代码实同正常状态和按下状态的属性控制,比如字体的大小和颜色等
- */
- NSDictionary *attributes = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont boldSystemFontOfSize:12],NSFontAttributeName,[UIColor redColor], NSForegroundColorAttributeName, nil nil];
- [segmentedControl setTitleTextAttributes:attributes forState:UIControlStateNormal];
- NSDictionary *highlightedAttributes = [NSDictionary dictionaryWithObject:[UIColor redColor] forKey:NSForegroundColorAttributeName];
- [segmentedControl setTitleTextAttributes:highlightedAttributes forState:UIControlStateHighlighted];
- //设置分段控件点击相应事件
- [segmentedControl addTarget:self action:@selector(doSomethingInSegment:)forControlEvents:UIControlEventValueChanged];
- [self.view addSubview:segmentedControl];
- }
每个功能注释都有清晰的描述,有一点要特别说明一下:
在ios7以前,segmentedcontrol有一个segmentedControlStyle 属性,通常都要设置,比如像下面这样:
- /*
- typedef enum {
- UISegmentedControlStylePlain,
- UISegmentedControlStyleBordered,
- UISegmentedControlStyleBar,
- UISegmentedControlStyleBezeled,
- } UISegmentedControlStyle;
- */
- segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;
但是这个在ios7之后,出于扁平化风格的考虑,这些style都不在有效了
我们再写一个按钮的事件响应函数,设置不同的背景图片,如下:
- -(void)doSomethingInSegment:(UISegmentedControl *)Seg
- {
- NSInteger Index = Seg.selectedSegmentIndex;
- switch (Index)
- {
- case 0:
- self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:kSrcName(@"bg_apple_small.png")]];
- break;
- case 1:
- self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:kSrcName(@"bg_orange_small.png")]];
- break;
- case 2:
- self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:kSrcName(@"bg_banana_small.png")]];
- break;
- default:
- break;
- }
- }
代码比较简单。关键是理解segmented control的应用场景,灵活运用。除了第一幅图中的游戏程序,我这里再举一个例子,很多时候会把segmented control嵌套在navigation bar里面使用,以减少navigationview之间的层级数量,给用户较好的体验,就像下面这样:


源码下载:
https://github.com/pony-maggie/SegmentedControl
或
http://download.csdn.net/detail/pony_maggie/7403175
版权声明:本文为博主原创文章,未经博主允许不得转载。























 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








