import React, { Component } from 'react';
import '../src/css/reset.css';
import '../src/css/delete.css';
import JRoll from 'jroll';
class Mall extends Component {
constructor(){
super();
this.state = {
arr: [
{id: '01',name:'lily1'},
{id: '02',name:'lily2'},
{id: '03',name:'lily3'},
{id: '04',name:'lily4'},
{id: '05',name:'lily5'},
{id: '06',name:'lily6'},
{id: '07',name:'lily7'},
{id: '08',name:'lily8'},
{id: '09',name:'lily9'},
{id: '10',name:'lily10'},
{id: '11',name:'lily11'},
{id: '12',name:'lily12'},
{id: '13',name:'lily13'},
{id: '14',name:'lily14'},
{id: '15',name:'lily15'},
{id: '16',name:'lily16'},
{id: '17',name:'lily17'},
{id: '18',name:'lily18'},
{id: '19',name:'lily19'},
{id: '20',name:'lily20'}
]
};
this.deleteOne = this.deleteOne.bind(this);
this.createJroll = this.createJroll.bind(this);
}
createJroll(){
var w = Math.floor(document.getElementsByClassName('del')[0].offsetWidth / 2);
console.log(w);//‘删除’按钮的一半宽度。
// 创建外层jroll实例
var jroll = new JRoll("#wrapper", {
scrollBarY:true
});
var items = document.querySelectorAll(".item");
var current = null; //保存当前滑开的item
for (var i=0,l=items.length; i<l; i++) {
// 每行创建jroll实例
var j = new JRoll(items[i], {
scrollX:true,
bounce:false
});
j.on("scrollStart", function() {
if (current && current !== this) {
current.scrollTo(0, 0, 100);
current = null;
}
});
j.on("scroll", function(e) {
if (this.x === 0 && !current) {
this.call(jroll, e);
} else {
current = this;
}
});
j.on("scrollEnd", function() {
if (this.x > -w) {
this.scrollTo(0, 0, 100);
current = null;
} else {
this.scrollTo(this.maxScrollX, 0, 100);
}
})
}
//添加点击删除按钮的事件
// for (let i=0; i<items.length; i++) {
// let item = items[i];
// let index = i;
// item.onclick = (e)=>{
// // console.log(item);
// if (e.target.className === "del") {
// console.log(item);
// console.log(index);
// item.style.display = 'none';
// }
// };
// }
}
deleteOne(id){
let arr = [];
let items = document.querySelectorAll(".item");
for(let i = 0; i < this.state.arr.length; i ++){
if(this.state.arr[i].id !== id){
arr.push(this.state.arr[i]);
}else{
items[i].style.display = 'none';
}
}
//发起请求
this.setState({arr},()=>{
console.log(this.state.arr);
});
}
componentDidMount() {
this.createJroll();
}
render(){
return <div id="wrapper">
<div className="scroller">
<div id="valid">
{
this.state.arr.map((item,index)=>{
return <div key={index} className="item">
<div className="item-scroller">
<div className="content">列表内容</div>
<div className="del" onClick={()=>this.deleteOne(item.id)}>删除</div>
</div>
</div>
})
}
</div>
<div className="invalid_tit">失效商品</div>
<div id="invalid">
{
this.state.arr.map((item,index)=>{
return <div key={index} className="item">
<div className="item-scroller">
<div className="content">列表内容2</div>
<div className="del">删除2</div>
</div>
</div>
})
}
</div>
</div>
</div>
}
}
class Item extends Component {
}
class App extends Component {
render(){
return <Mall />;
}
}
export default App;
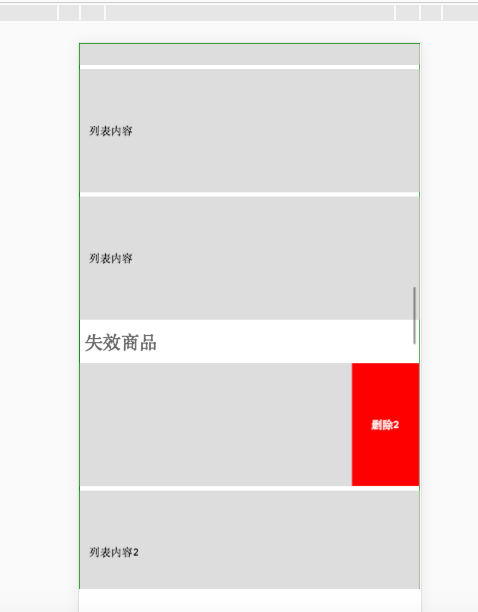
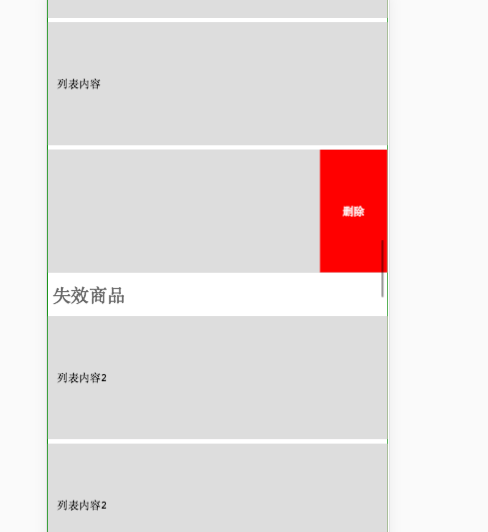
效果图


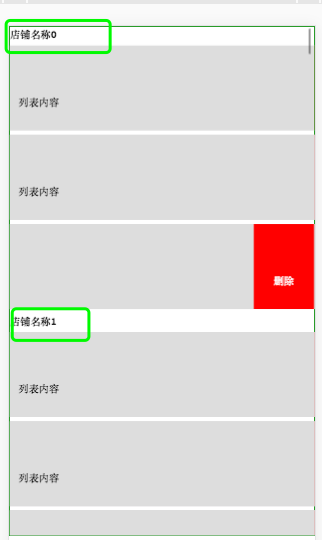
升级版,防淘宝购物车列表删除,商品列表以店铺为单位展示(而非独立展示)
PS:这里着重展示思路,沿用之前的数据(结构)导致不能够实现删除效果,请无视。重点是‘滑动’的思路。
import React, { Component } from 'react';
import '../src/css/reset.css';
import '../src/css/delete.css';
import JRoll from 'jroll';
class Mall extends Component {
constructor(){
super();
this.state = {
arr: [
{id: '01',name:'lily1'},
{id: '02',name:'lily2'},
{id: '03',name:'lily3'},
{id: '04',name:'lily4'},
{id: '05',name:'lily5'},
{id: '06',name:'lily6'},
{id: '07',name:'lily7'},
{id: '08',name:'lily8'},
{id: '09',name:'lily9'},
{id: '10',name:'lily10'},
{id: '11',name:'lily11'},
{id: '12',name:'lily12'},
{id: '13',name:'lily13'},
{id: '14',name:'lily14'},
{id: '15',name:'lily15'},
{id: '16',name:'lily16'},
{id: '17',name:'lily17'},
{id: '18',name:'lily18'},
{id: '19',name:'lily19'},
{id: '20',name:'lily20'}
]
};
this.deleteOne = this.deleteOne.bind(this);
this.createJroll = this.createJroll.bind(this);
}
createJroll(){
var w = Math.floor(document.getElementsByClassName('del')[0].offsetWidth / 2);
console.log(w);//‘删除’按钮的一半宽度。
// 创建外层jroll实例
var jroll = new JRoll("#wrapper", {
scrollBarY:true
});
var items = document.querySelectorAll(".item");
var current = null; //保存当前滑开的item
for (var i=0,l=items.length; i<l; i++) {
// 每行创建jroll实例
var j = new JRoll(items[i], {
scrollX:true,
bounce:false
});
j.on("scrollStart", function() {
if (current && current !== this) {
current.scrollTo(0, 0, 100);
current = null;
}
});
j.on("scroll", function(e) {
if (this.x === 0 && !current) {
this.call(jroll, e);
} else {
current = this;
}
});
j.on("scrollEnd", function() {
if (this.x > -w) {
this.scrollTo(0, 0, 100);
current = null;
} else {
this.scrollTo(this.maxScrollX, 0, 100);
}
})
}
//添加点击删除按钮的事件
// for (let i=0; i<items.length; i++) {
// let item = items[i];
// let index = i;
// item.onclick = (e)=>{
// // console.log(item);
// if (e.target.className === "del") {
// console.log(item);
// console.log(index);
// item.style.display = 'none';
// }
// };
// }
}
deleteOne(id){
let arr = [];
let items = document.querySelectorAll(".item");
for(let i = 0; i < this.state.arr.length; i ++){
if(this.state.arr[i].id !== id){
arr.push(this.state.arr[i]);
}else{
items[i].style.display = 'none';
}
}
//发起请求
this.setState({arr},()=>{
console.log(this.state.arr);
});
}
componentDidMount() {
this.createJroll();
}
render(){
return <div id="wrapper">
<div className="scroller">
<div id="valid">
{
//以单个商品为单位
// this.state.arr.map((item,index)=>{
// return <div key={index} className="item">
// <div className="item-scroller" style={{minHeight: '0.3rem'}}>
// <div className="content">列表内容</div>
// <div className="del" onClick={()=>this.deleteOne(item.id)}>删除</div>
// </div>
// </div>
// })
//以店铺为单位1
this.state.arr.map((item,index)=>{
return <div key={index}>
<h3>店铺名称{index}</h3>
{
[1,2,3].map((i,n)=>
<div key={n} className="item">
<div className="item-scroller" style={{minHeight: '0.3rem'}}>
<div className="content">列表内容</div>
<div className="del" onClick={()=>this.deleteOne(item.id)}>删除</div>
</div>
</div>
)
}
</div>;
})
}
</div>
<div className="invalid_tit">失效商品</div>
<div id="invalid">
{
this.state.arr.map((item,index)=>{
return <div key={index} className="item">
<div className="item-scroller">
<div className="content">列表内容2</div>
<div className="del">删除2</div>
</div>
</div>
})
}
</div>
</div>
</div>
}
}
class Item extends Component {
}
class App extends Component {
render(){
return <Mall />;
}
}
export default App;
效果图⬇️






















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








