改写自: https://www.cnblogs.com/yxgmagic/p/9637075.html
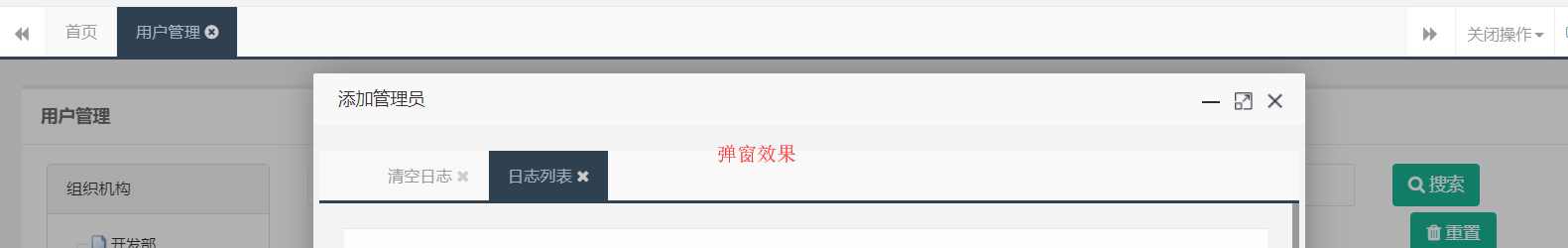
效果图:




<div class="ibox float-e-margins">
<div id="tabContainer"></div>
</div>
<script src="xxx.js"></script><!-- 引入下面js即可,自己命名 -->
<script>
var iframe = $("#tabContainer").iframes({
data: [ {
id: 'home',
text: '用户',
url: "/mgr/user_edit/47",
closeable: true
}, {
id: 'admineap2',
text: '日志列表',
url: "/menu/menu_edit/158"
,closeable: true
}
/* , {
id: 'admineap',
text: '部门',
url: "/dept/dept_update/27"
}, {
id: 'menu',
text: '菜单',
url: "/menu/menu_edit/107"
},{
id: 'edit',
text: '百度一下',
url: "/blackboard/show",
//closeable: true
} */],
//showIndex: 1,
loadAll: false
})
iframe.addIframe({
id: 'admineap',
text: '部门',
url: "/dept/dept_update/27"
,closeable: true
});
iframe.addIframe({
id: 'menu',
text: '菜单',
url: "/menu/menu_edit/107"
,closeable: true
});
//iframe.showIframe('admineap');//根据数据属性id设置
</script>


//xxx.js (function ($, window, document, undefined) { 'use strict'; var pluginName = 'iframes'; var thisElement = ''; var height = '500px';//以这种形式出现的iframe,必须设置高度,不能设置100% //入口方法 $.fn[pluginName] = function (options) { var self = $(this); thisElement = self; if (this == null) return null; var








 这篇博客介绍了如何在Bootstrap框架中添加并使用iframe,包括参数说明和具体的方法步骤,提供了相关资源的转载链接。
这篇博客介绍了如何在Bootstrap框架中添加并使用iframe,包括参数说明和具体的方法步骤,提供了相关资源的转载链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1927
1927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








