一、查阅开发文档
首先,要做这个功能前,我们必须先查阅后台接口文档,了解使用登录接口时,需要提交哪些参数,并且接口使用返回的数据。
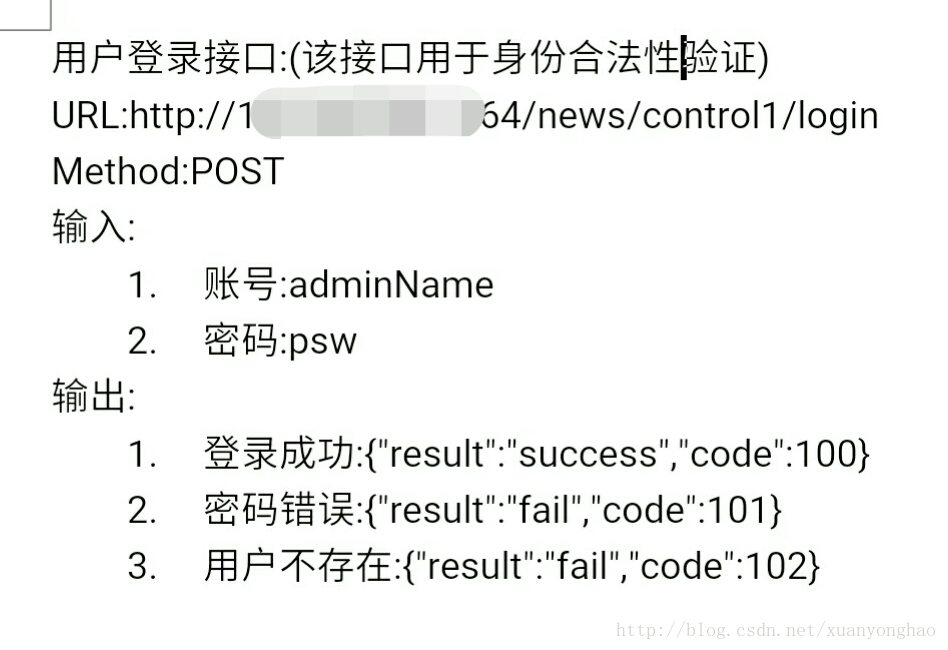
这里我使用了一个返回json格式数据的登录接口为例,讲解怎么使用Ajax与后台接口交互。

由上图开发文档里,我们可以清楚的知道,要使用这个登录接口,我们只需要提交账号adminName和密码pwd两个参数。
二、编写javascript(Ajax)实现登录
1 var xmlhttp; 2 if (window.XMLHttpRequest){//IE7+, Firefox, Chrome, Opera, Safari 3 xmlhttp=new XMLHttpRequest(); 4 } 5 else{// IE6, IE5 6 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 7 } 8 //上面的http请求对象的生成做了一个浏览器兼容性处理 9 var adminName = document.getElementById('adminName').value;//获取html表单中adminName输入域对象的值,既账号 10 var psw = document.getElementById('psw').value;//获取html表单中pwd输入域对象的值,既密码 11 12 xmlhttp.onreadystatechange=function(){ 13 //当接受到响应时回调该方法 14 if (xmlhttp.readyState==4 && (xmlhttp.status==200||xmlhttp.status==0)) 15 { 16 var tip = document.getElementById('tip');//获取html的tip节点,主要用于输出登录结果 17 var text = xmlhttp.responseText;//使用接口返回内容,响应内容 18 var resultJson = eval("("+text+")");//把响应内容对象转成javascript对象 19 var result = resultJson.result;//获取json中的result键对应的值 20 var code = resultJson.code;//获取json中的code键对应的值 21 if (result=="fail") {//登录失败 22 if(code==101){ 23 tip.innerHTML = "密码错误!" 24 }else if(code==102){ 25 tip.innerHTML = "用户不存在!" 26 } 27 }else //登录成功 if(result=="success"&&code==100){ 28 window.location.href="center.html";//跳转到centent.html页面 29 } 30 } 31 } 32 xmlhttp.open("POST","control1/login",true);//以POST方式请求该接口 33 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");//添加Content-type 34 xmlhttp.send("adminName="+adminName+"&psw="+psw);//发送请求参数间用&分割
上面的代码中主要实现请求后台登录接口,若登录成功就跳转到用户中心,若登录失败,根据返回的code提示用户登录失败的原因。





















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








