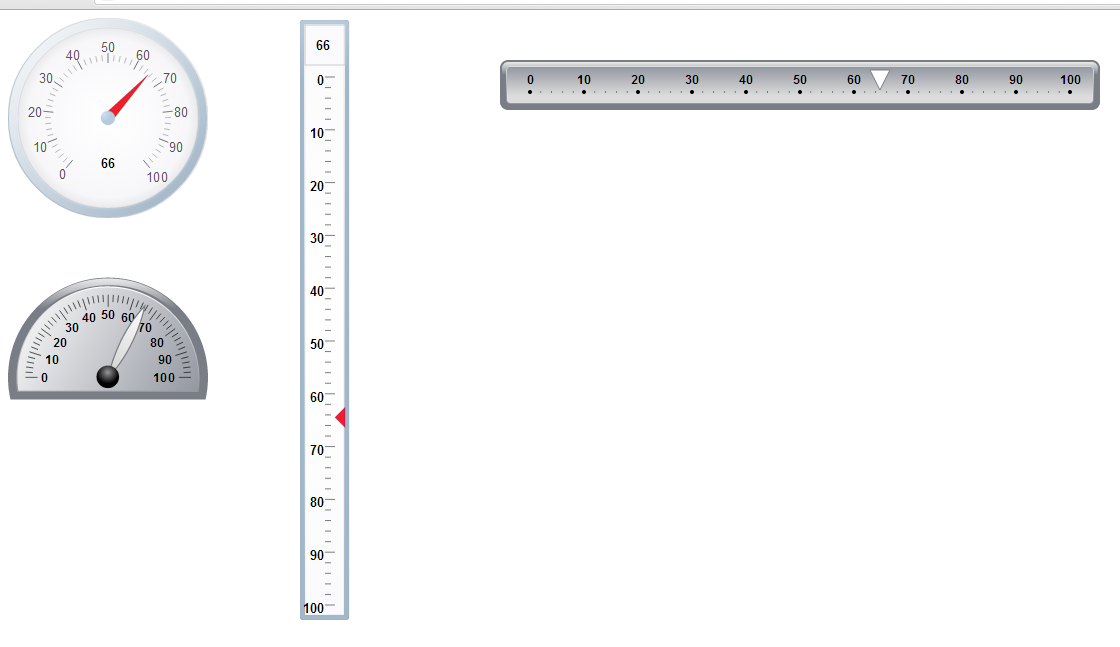
Dojo它提供了一个良好的仪表板显示器,的影响,如以下:
<!DOCTYPE html>
<html>
<head>
<title>Dojo仪表盘</title>
<meta charset="utf-8">
<script src="http://192.168.240.186/arcgis_js_api/library/3.6/init.js"></script>
<script type="text/javascript">
var publicVariable=12;
require(["dojox/dgauges/GaugeBase",
"dojox/dgauges/components/default/CircularLinearGauge",
"dojox/dgauges/components/classic/SemiCircularLinearGauge",
"dojox/dgauges/components/classic/HorizontalLinearGauge",
"dojox/dgauges/components/default/VerticalLinearGauge",
"dojo/dom",
"dojo/domReady!"
],
function(
GaugeBase,
CircularLinearGauge,//圆形仪表
SemiCircularLinearGauge,//半圆形仪表
HorizontalLinearGauge,//横向刻度尺
VerticalLinearGauge,//纵向刻度尺
dom)
{
var watch1 = new CircularLinearGauge(//圆形仪表
{
value:publicVariable,
animationDuration:1000
},
dom.byId("watch1")
);
var watch2 = new SemiCircularLinearGauge(//半圆形仪表
{
value:publicVariable,
animationDuration:1000
},
dom.byId("watch2")
);
var watch3 = new HorizontalLinearGauge(//横向刻度尺
{
value:publicVariable,
animationDuration:1000
},
dom.byId("watch3")
);
var watch4 = new VerticalLinearGauge(//纵向刻度尺
{
value:publicVariable,
animationDuration:1000
},
dom.byId("watch4")
);
setInterval(TriggerBackendData, 2000);
function TriggerBackendData(){
var value=GetRandomNum(0, 100);
watch1.set("value", value);
watch1.refreshRendering();
watch2.set("value", value);
watch2.refreshRendering();
watch3.set("value", value);
watch3.refreshRendering();
watch4.set("value", value);
watch4.refreshRendering();
};
});
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
</script>
</head>
<body>
<div id="watch1" style="width:200px;height:200px" ></div><br />
<div id="watch2" style="width:200px;height:200px" ></div><br />
<div id="watch3" style="width:600px;height:50px; position: absolute; top: 50px; left: 500px;" ></div><br />
<div id="watch4" style="width:50px;height:600px; position: absolute; top: 10px; left: 300px;" ></div><br />
</body>
</html>版权声明:本文博客原创文章。博客,未经同意,不得转载。






















 3421
3421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








