<img src ="..." alt="" >
html标签分三种
- block:块级元素(div)多个div会换行显示,可以设置宽高;
- inline:行内元素(span)多个span会在一行显示,不能设置宽高;
- inline-block:行内块元素(img)多个img会在同一行显示,可以设置宽高。
图片垂直居中1:
<style type="text/css">
div{width: 300px;height: 300px; border: 1px solid black;text-align: center;line-height: 300px;}
</style>
<div>
<img src="#" alt="" >
</div>图片垂直居中2:
<style type="text/css">
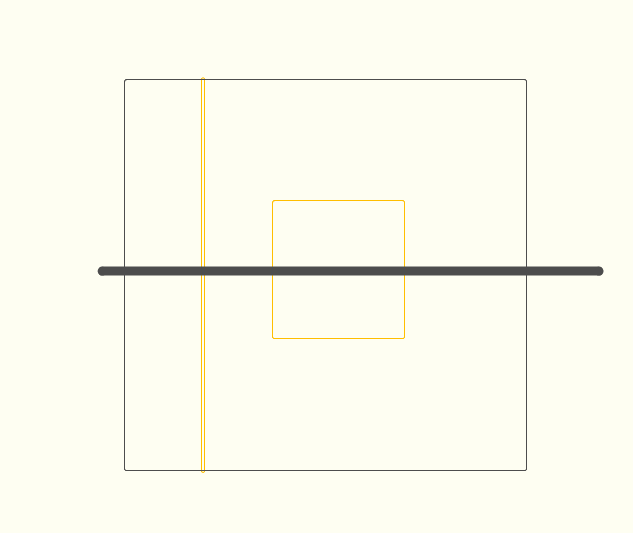
div{width: 300px;height: 300px; border: 1px solid black;text-align: center;}
span{display: inline-block;width: 0;height: 100%;vertical-align: middle;}
img{vertical-align: middle;}
</style>
<div>
<span></span>
<img src="1230.jpg" alt="">
</div>
span设置行内块元素等于放了两个img;
如果两个img都加了vertical-align=center,那么双方就对齐了垂直方向的中间位置,其中一个height=100%占满盒子,另外一个会垂直方向居中。





















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








