经常会看到一些菜单的部分项是由几个按钮组成的,如酷狗、QQ、360都有类似菜单,对于常规的菜单项,图标 + 文字 实现一个事件,很容易完成,那么怎么自定义菜单项呢?
Qt提供了支持,就是利用QWidget + QWidgetAction来完成。QWidgetAction继承自QAction,无法通过继承来实现一个界面,但它提供了setDefaultWidget来绑定一个界面,使用起来就更加方便了。
下面实现一个没有Action的菜单,并通过按钮显示出来:
void UserMenu::CreateMenu()
{
//播放项
QWidgetAction *pWdtAction = new QWidgetAction(this);
//播放项界面,继承自QWidget的类
PlayWidget *playWdt = new PlayWidget(this);
pWdtAction->setDefaultWidget(playWdt);
//创建一个包含声音调整控件的界面项
QWidgetAction *pVoice = new QWidgetAction(this);
QWidget *pVoiceWdt = new QWidget(this);
QSlider *pSlider = new QSlider(Qt::Horizontal);
QHBoxLayout *layout = new QHBoxLayout(pVoiceWdt);
layout->addWidget(pSlider);
pVoiceWdt->setLayout(layout);
pVoice->setDefaultWidget(pVoiceWdt);
//生成菜单栏
QMenu *pMenu = new QMenu(this);
pMenu->addAction(pWdtAction);
pMenu->addSeparator();
pMenu->addAction(pVoice);
pMenu->addAction(QStringLiteral("显示歌词"));
pMenu->addAction(QStringLiteral("锁定歌词"));
pMenu->addSeparator();
pMenu->addAction(QStringLiteral("选项设置"));
pMenu->addSeparator();
pMenu->addAction(QStringLiteral("登陆"));
pMenu->addAction(QStringLiteral("退出"));
ui.pushButton->setMenu(pMenu);
}
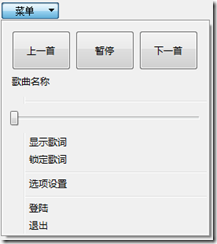
初略效果图如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








