先介绍一下adminLTE的官方网站:adminLTE官方网站 和github:adminLTE的github
大家可以在上面的官方网站或者github上下载源码
adminLTE是基于bootstrap3的前端框架,并且将bootstrap3进行修改来适应自身的样式。
adminLTE除了可以使用bootstrap3的大多数样式之外,自身也提供了一些非常实用的样式包装,并且在样式演示中已经基本罗列出来了。
adminLTE的js是基于jquery2。
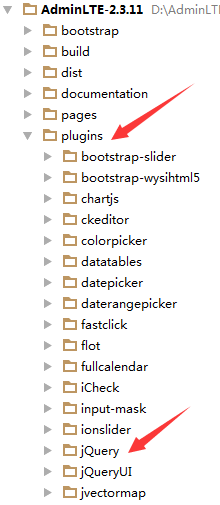
adminLTE的插件中使用的基本都是bootstrap和jquery的插件。

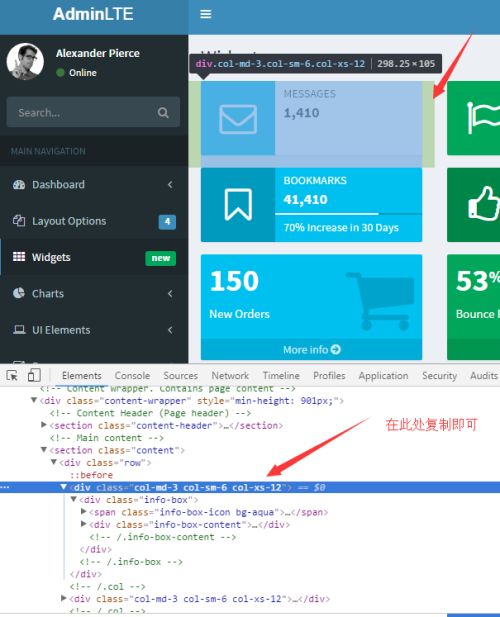
想开始使用adminLTE样式,只需要在项目演示中按F12打开调试窗口,使用箭头选中控件,复制粘贴即可,如图

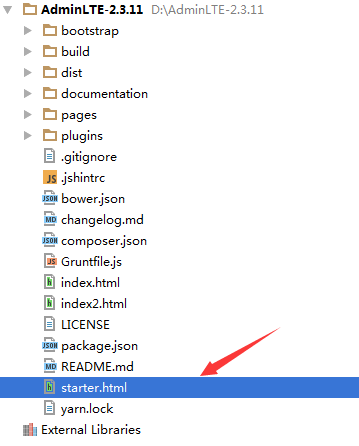
adminLTE提供了基础模板页面starter.html,再此基础上做开发会快速很多:

在adminLTE给的index2.php代码中,有几点需要注意:
1、皮肤
引入皮肤的文件:
在
皮肤的类:
skin-blue 蓝黑
skin-blue-light 蓝白
skin-yellow黄黑
skin-yellow-light 黄白
skin-green绿黑
skin-green-light
skin-purple紫黑
skin-purple-light
skin-red
skin-red-light
skin-black白黑
skin-black-light 白白
2、adminLTE提供的布局
Fixed 固定 完全隐藏
sidebar-collapse 侧边栏折叠隐藏,而且完全隐藏
layout-boxed 盒子布局,不平铺
layout-top-nav 只有顶部导航 完全隐藏
sidebar-mini 侧边栏隐藏时会有小图标
其中Fixed和layout-boxed不可同时使用,其他的可以根据自身需求组合
3、其他注意事项
消除点击延迟
adminLTE配置文件
下面这俩个只用于演示,项目中可以参考
下一节研究一下adminLTE的box,adminLTE提供的样式包装中box算是最主要的部分了
本文出自 “11130372” 博客,谢绝转载!




















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








