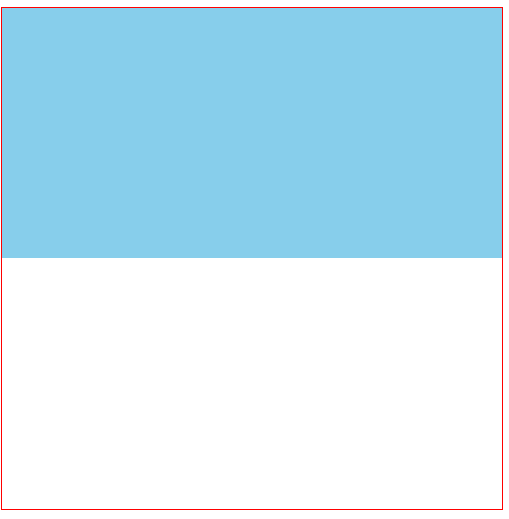
父子盒模型
子盒子的整体占位不能超过父盒子的内容区域
父盒子的内容区域宽度≥子盒子width+padding*2+border*2


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ width: 400px; height: 400px; border: 1px solid red; margin: 20px auto; } .inner{ width: 360px; height: 200px; padding: 0 20px; background-color: skyblue; margin: 0 auto; } </style> </head> <body> <div class="outer"> <div class="inner"></div> </div> </body> </html>

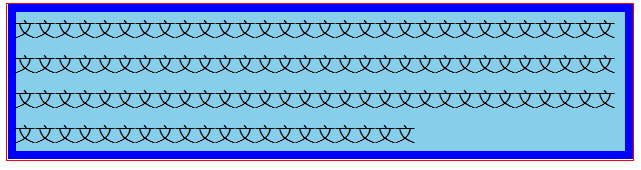
如果子盒子不设置宽度,会自动撑满父亲,宽度是父亲的100%,如果你再设置边框,边距,他会自动内减,不需要再手动减少width。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ width: 500px; border: 1px solid red; margin: 20px auto; } .inner{ padding: 10 20px; background-color: skyblue; line-height: 28px; border: 6px solid blue; } </style> </head> <body> <div class="outer"> <div class="inner">文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文文</div> </div> </body> </html>





















 2802
2802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








