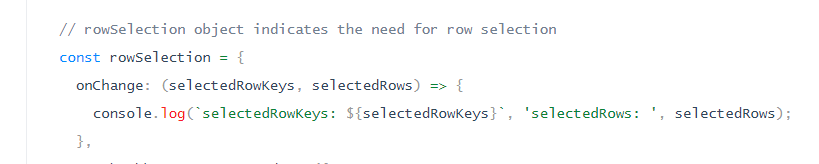
在table中,经常会用到单选和多选的功。这里会有一个方法,
当触发onchange的时候回有两个数组,【selectedRowKeys, selectedRows】,当前选中的keys和每一项,
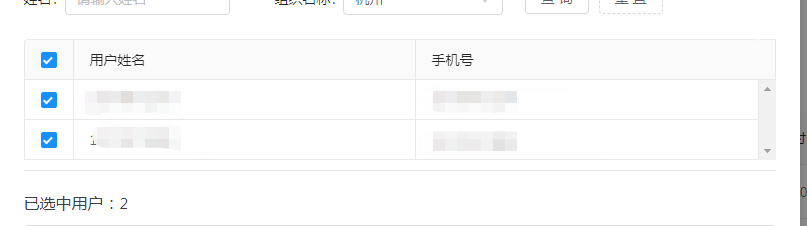
这里说的是selectedRows的一个bug,当在一个页面点击选中
这里是一个用户,但是当点击分页的时候,再次增加用户点击,选中的用户就会出现bug,上次选中的用户就会消失,而只显示你在当前页面选中的用户。
简单来说: 就是你在第一页面选了三个人,再次点击分页(或者是查询,更换当前页的数据)选人;上次的三个人就会不见。显示的人数是你现在点击选中的人数;
这就是在使用selectRows遇到的bug;
我所使用的解决方法 :
selectedRowKeys:是没有这个bug的;
用selectedRowKeys的key;和你所有的数据进行匹配;






















 4108
4108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








