今天,被一个很简单的问题坑了一下午,基础不扎实。(js根据class名称来删除Dom元素)

但是结果却不是这样的。弄了好久还不知道怎么回事。最后找到了答案。
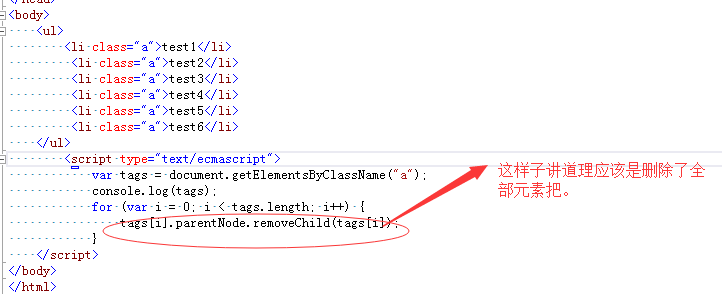
结果如下: 为啥还有test2,4,6呢。
为啥还有test2,4,6呢。
现在要删除一个父节点的所有的子节点,删除节点的操作其实类似于FIFO链表,把第一个删除掉,第二个节点会补上作为第一个,第三个会补上做为第二个,以此类推
所以做这种操作的时候,要倒着删除啊,切记。
这个就是Js删除DOM节点的一个坑,请大家小心,误踩。JS根据ClassName来删除元素





















 2354
2354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








