css3背景图像相关
兼容性:IE9+
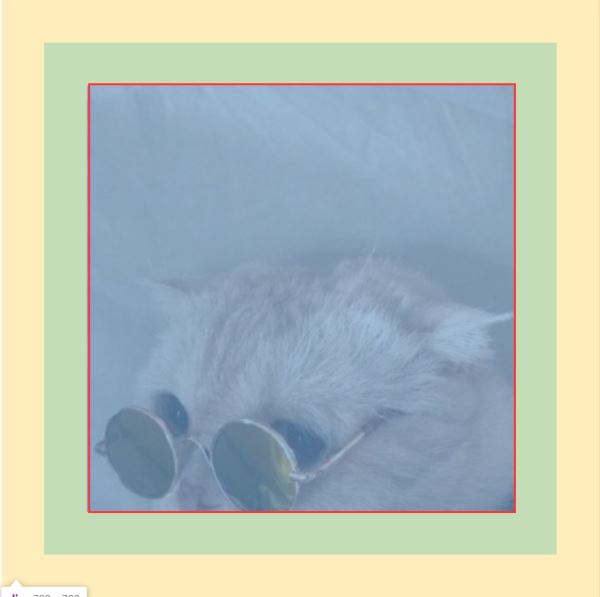
background-clip 背景图片绘制区域
background-clip:border-box; 内容区
Documentdiv{
width: 500px;
height: 500px;
background:url(source/p3.jpg) center;
padding:50px;
border:50px solid transparent;
background-clip:content-box;
/*background-clip:padding-box;*/
/*background-clip:border-box;*/
}

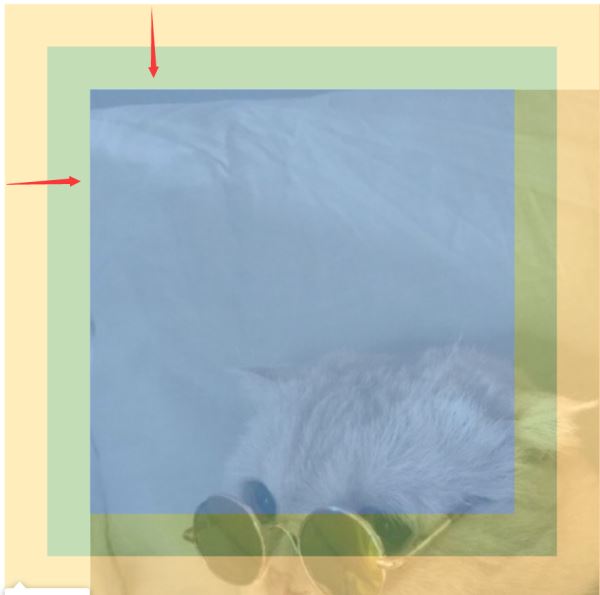
background-clip:padding-box; padding区域
Documentdiv{
width: 500px;
height: 500px;
background:url(source/p3.jpg) center;
padding:50px;
border:50px solid transparent;
background-clip:padding-box;
/*background-clip:border-box;*/
}

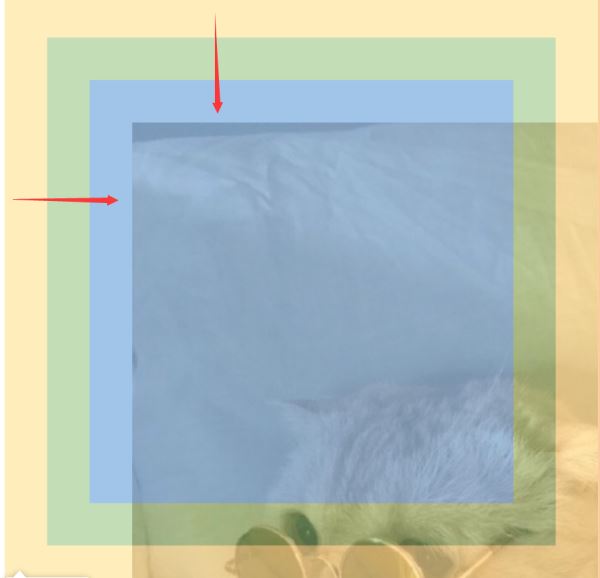
background-clip:border-box; border区域
Documentdiv{
width: 500px;
height: 500px;
background:url(source/p3.jpg) 50px 50px no-repeat;
padding:50px;
border:50px solid transparent;
background-origin:border-box;
}

background-origin: content-box | padding-box | border-box; 背景图片起始位置
背景图片从border-box开始水平垂直向下偏移50px
Documentdiv{
width: 500px;
height: 500px;
background:url(source/p3.jpg) 50px 50px no-repeat;
padding:50px;
border:50px solid transparent;
background-origin:padding-box;
}

背景图片从padding-box开始水平垂直向下偏移50px
Documentdiv{
width: 500px;
height: 500px;
background:url(source/p3.jpg) 50px 50px no-repeat;
padding:50px;
border:50px solid transparent;
background-origin:content-box;
}

背景图片从content-box开始水平垂直向下偏移50px
Documentdiv{
width: 500px;
height: 500px;
background:url(source/p2.jpg) 50px 50px no-repeat;
background-size:100%;/*宽度为容器宽度的100%,高度按图片比例来*/
background-size:100% 100%;/*宽度为容器宽度的100%,高度为容器高度的100%*/
background-size:cover;
background-size:contain;
}

background-size: 填写数值或者百分比时,如果只填写一个值,另一个值默认为auto
cover 等比缩放填满容器
contain 等比缩放至一边碰到容器边
Documentdiv{
width: 500px;
height: 500px;
background:url(source/p2.jpg) 50px 50px no-rep








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








