ECharts 是中国的,也是世界的!
ECharts官网:
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前
绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,
提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts官网:http://echarts.baidu.com/index.html 对于ECharts的介绍、文档以及教程等都做了比较详细
的说明,下面是一个Springboot下的小demo:
1.下载所需js工具包,官网 http://echarts.baidu.com/download.html 提供常用、精简、完成、源代码四种
工具包,可根据自己需求具体下载(此demo用的是源代码工具包)
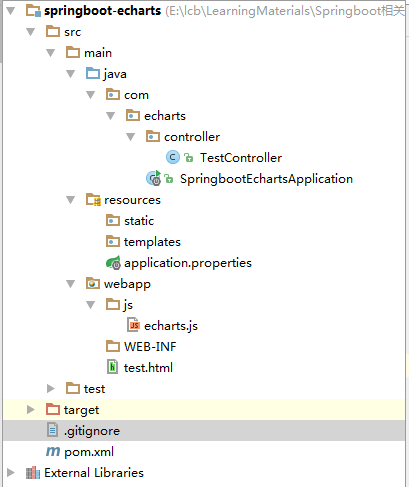
2.idea上新建一个Springboot项目,结构如下:

3.application.properties
server.port=8082 #视图处理的配置 spring.mvc.view.prefix=/ spring.mvc.view.suffix=.html
4. test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="/js/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1000px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['得分']
},
xAxis: {
data: ["哈登","杜兰特","戴维斯","詹姆斯","阿德托昆博","恩比德","利拉德","沃克","伦纳德","拉文"]
},
yAxis: {},
series: [{
name: '得分',
type: 'bar',
data: [30.6, 30.0, 28.2, 27.8, 27.6, 27.0,27.0,26.5,25.5,25.0]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// myChart.setOption({
// series : [
// {
// name: '访问来源',
// type: 'pie',
// radius: '55%',
// data:[
// {value:235, name:'视频广告'},
// {value:274, name:'联盟广告'},
// {value:310, name:'邮件营销'},
// {value:335, name:'直接访问'},
// {value:400, name:'搜索引擎'}
// ]
// }
// ]
// })
</script>
</body>
</html>
5.TestController
@Controller public class TestController { @RequestMapping("/testEcharts") public String test(){ return "test"; } }
6.启动项目,访问:http://localhost:8082/testEcharts

7.代码地址:https://github.com/liuchunbo24/Springboor-Echarts-Demo





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








