这一小节就编写一个小小日历。日历的编写看起来不容易,实际上掌握了思路,编写起来也很简单。日历的制作可以转化成一个二维数组的排序,根据排序然后生成html代码。
1.首先确定这个月的第一天是星期几,再利用这日期确定其它日期的位置,最后定制成一个二维数组,根据二维数组生成html。
2.监听事件,无非是上一年,上个月,下个月,下一年等。
3.触发事件,点击完按钮后,日期重新计算。然后做的事情很简单,再按第一步进行。
第一步:
确定这个月的第一天是星期几,比如这个月是2月1号,对应的是星期天。
var d = (new Date(Calendar._Y_year,Calendar._M_month-1,1)).getDay();
有些月份是小月,有些是大月。所以要先做一件事情,就是计算日历显示的行数。这里要用一个方法getRows();
function getRows(d) { var totalDay = d + iObj.thisMonthDay; return Math.ceil(totalDay/7); }
把整个月的日期排序生成一个二维数组。start开始为0,表示日历格子的位置。这里分为三部分计算,fill小于0为上个月的日期;fill大于0并且小于该月最大日期数;还有下个月的日期从1开始计算起。所以1号就放在第一行第一位,对应arr[0][0]的位置。
for(i = 0; i < getRows(d); i++) { arr[i] = []; for(j = 0; j < 7; j++) { start++; fill = start - d; if(fill > 0 && fill <= thisMonthDay) { arr[i][j] = fill; }else if(fill <= 0) { arr[i][j] = dayLen(Calendar._M_lastMonth) + fill; }else if(fill > thisMonthDay) { arr[i][j] = ++nextMonthfill; } } }
接下来要生成html
strArr.push('<table class = "myCalendar" cellspacing = 0 >');
arr.forEach(function (value, index, arr){
strArr.push('<tr class = "myCal-row"><td class = "myCal-row-date">' + value.join('</td><td class = "myCal-row-date">') + '</td></tr>');
});
strArr.push('</table>');
iObj.strArr = strArr;
strArrHtml = iObj.strArr.join('');
el.innerHTML = strArrHtml;
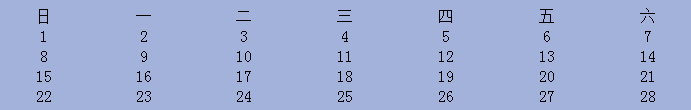
到这一步,日历的雏形出来了。

第二步:添加事件按钮
添加事件按钮就是添加选择年月的按钮。
function loadBtn(strArr, btn) { var time = ['lastYear','lastMonth','thisYear','thisMonth','nextMonth','nextYear']; strArr.push('<table class = "myCal-btn"><tr class = "myCal-row btn-row">'); for(var i = 0, len = time.length; i < len; i++) { strArr.push('<td class = "myCal-row-btn myCal-row-' + time[i] + '">' + btn[i] + '</td>'); } strArr.push('</tr></table>'); }
添加事件监听
function addEvent(type, fn, userCapture) { window.addEventListener ? this.addEventListener(type, fn, userCapture || false) : this.attachEvent('on' + type, fn); }
function bindEvent() { getDom(); addEvent.call(iObj.lastYear, touchStart, startHandle); addEvent.call(iObj.lastYear, touchEnd, endHandle); addEvent.call(iObj.lastMonth, touchStart, startHandle); addEvent.call(iObj.lastMonth, touchEnd, endHandle); addEvent.call(iObj.nextMonth, touchStart, startHandle); addEvent.call(iObj.nextMonth, touchEnd, endHandle); addEvent.call(iObj.nextYear, touchStart, startHandle); addEvent.call(iObj.nextYear, touchEnd, endHandle); }
第三步:触发监听事件
点击按钮时触发startHandle方法,点击按钮获取新的时间,再刷新前后的时间。
function startHandle() { var _this = iObj._this; if(/lastYear/.test(this.className)) {lastYear(); updateTime();} if(/lastMonth/.test(this.className)) {lastMonth(); updateTime();} if(/nextMonth/.test(this.className)) {nextMonth(); updateTime();} if(/nextYear/.test(this.className)) {nextYear(); updateTime();} }
获取新的时间
function lastYear(e) { Calendar._Y_year = Calendar._Y_lastYear; } function nextYear(e) { Calendar._Y_year = Calendar._Y_nextYear; } function lastMonth(e) { if(Calendar._M_month == 1) { Calendar._Y_year = Calendar._Y_lastYear; Calendar._M_month = 12; }else { Calendar._M_month = Calendar._M_lastMonth; } } function nextMonth(e) { if(Calendar._M_month == 12) { Calendar._Y_year = Calendar._Y_nextYear; Calendar._M_month = 1; }else { Calendar._M_month = Calendar._M_nextMonth; } }
更新时间
function updateTime(){ getLastYear(); getLastMonth(); getNextMonth(); getNextYear(); } function getLastYear() { Calendar._Y_lastYear = Calendar._Y_year - 1; } function getNextYear() { Calendar._Y_nextYear = Calendar._Y_year + 1; } function getLastMonth() { if(Calendar._M_month == 1) {Calendar._M_lastMonth = 12; Calendar._Y_lastYear = Calendar._Y_year - 1;} else {Calendar._M_lastMonth = Calendar._M_month - 1;} } function getNextMonth() { if(Calendar._M_month == 12) {Calendar._M_nextMonth = 1;Calendar._Y_nextYear = Calendar._Y_year + 1;} else {Calendar._M_nextMonth = Calendar._M_month + 1;} }
点击完按钮endHandle,摘除监听事件,把新获取的时间再按第一步重新计算。
function endHandle() { var _this = iObj._this; removeEvent.call(iObj.lastYear, touchStart, startHandle); removeEvent.call(iObj.lastYear, touchEnd, endHandle); removeEvent.call(iObj.lastMonth, touchStart, startHandle); removeEvent.call(iObj.lastMonth, touchEnd, endHandle); removeEvent.call(iObj.nextMonth, touchStart, startHandle); removeEvent.call(iObj.nextMonth, touchEnd, endHandle); removeEvent.call(iObj.nextYear, touchStart, startHandle); removeEvent.call(iObj.nextYear, touchEnd, endHandle); iObj.refresh(); }
至于下面的时分秒也很简单,给一个定时器setInterval,每一秒重新计算,再刷新时分秒的内容。
function run() { iObj.hours = doc.getElementsByClassName('myCal-hours')[0]; iObj.minutes = doc.getElementsByClassName('myCal-minutes')[0]; iObj.seconds = doc.getElementsByClassName('myCal-seconds')[0]; iObj.hours.innerHTML = isZero(new Date().getHours()); iObj.minutes.innerHTML = isZero(new Date().getMinutes()); iObj.seconds.innerHTML = isZero(new Date().getSeconds()); }
到这里大功告成。还差最后一步,激活日历:
var calendar = new myCalendar('myCalendar',{ width: 'auto', height: 'auto', btn: true, header: true, seconds: true, background: 'rgba(48, 83, 173, 0.44)', color: '#000' });





















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








