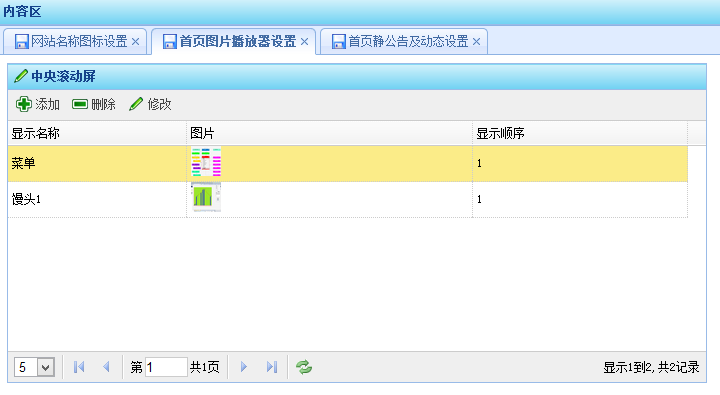
要想达到自定义显示表格框的目的比如显示图片,超链接,按钮的形式,只需要给列添加formatter属性即可,比如显示图片:

columns: [[
{ field: 'IName', title: '显示名称', width: 50 }, //checkbox。多选框的列
{
field: 'Iurl', title: '图片', width: 80,
formatter: function (value, row, index) {
return "<img src='" + value + "' width='30' height='30'/>";
}
},
{ field: 'ImgOrder', title: '显示顺序', width: 60 }
]],
-------------------------------------分页案例:
/// <summary>
/// 设置滚动图片
/// </summary>
/// <returns></returns>
public ActionResult GetGunDong()
{
int total = 0;
int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
var list = giss.LoadEntities(c => c.CId == CurrentCan.Id);
total = list.Count();
var listResult = list.OrderBy(u => u.ImgOrder).Skip((pageIndex - 1) * pageSize).Take(pageSize);
var data = new { total = total, rows = from l in listResult select new { l.Id, l.Iurl, l.IName, l.CId, l.ImgOrder } };
//内部会 帮我们 序列化成json格式数据
return Json(data, JsonRequestBehavior.AllowGet);
}





















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








