typora:不开源,测试期间免费,实时预览模式将「写作」和「预览」合二为一
1).通过文件-偏好设置 打开主题文件夹:

2). 打开主题文件夹 弹出如下文件:(我用的github主题,用什么主题就改 主题名.css)
注:这个弹出的文件夹是在C:\Users\用户名\AppData\Roaming\Typora\themes下的
并不是Typora安装目录中的 主题名.css,修改它不会生效,别找错了。

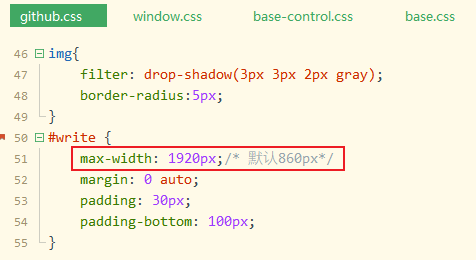
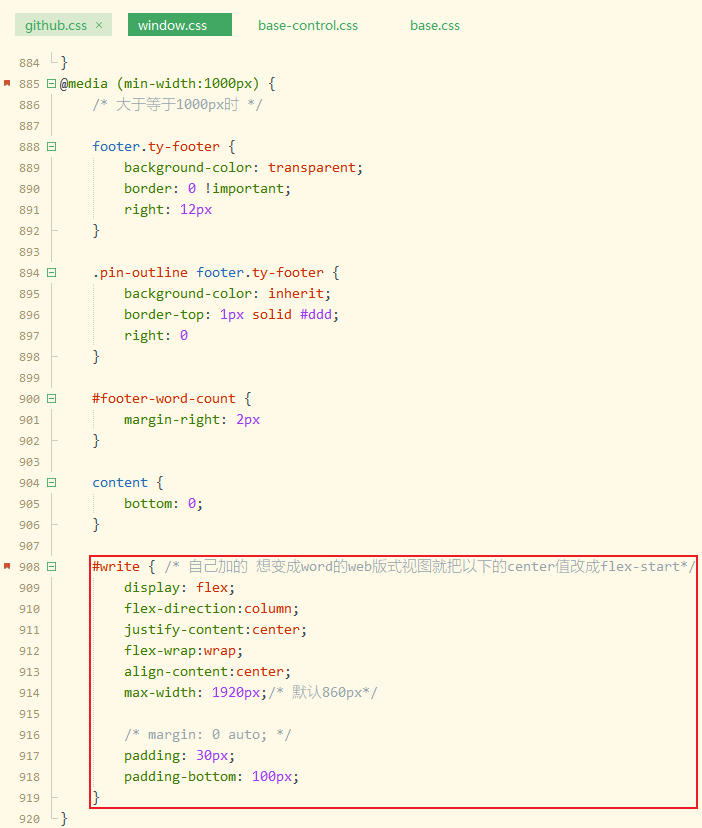
3).对该文件进行更改:max-width设置成显示器分辨率的宽度像素值

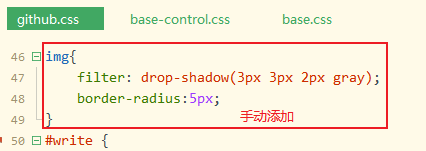
给图片加阴影和圆角,使其更美观:

4).找到Typora的安装目录:

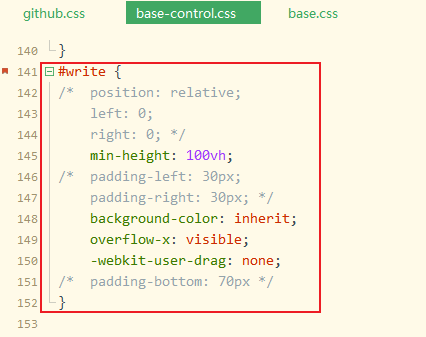
5).对这3个文件进行修改:


取消图片的水平居中:


2.更改默认搜索google为bing:(以后选中文字右击选择search with bing 就能搜索了)
1).文件-偏好设置:

2).打开高级设置后,弹出如下文件:

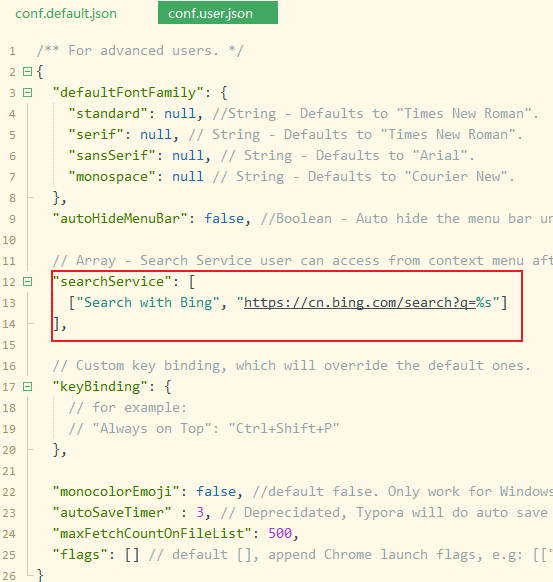
3).对这两个文件进行更改:


3.设置图片存储路径:最好为图床(七牛云等),其次同步盘(oneDrive等),最次本地硬盘
使用本地硬盘的缺点:把文档发给别人同时还得发图片文件夹
使用同步盘的缺点:只能自己看(因为同步盘是私人帐号),可以跨设备
使用图床的缺点:别人需要联上网才能看你的md文档中的图片

oneDrive既是网盘也是同步盘:

网盘:可以像某云一样上传下载文件

同步盘:5T容量配合Typora,绝配,当然用图床更好

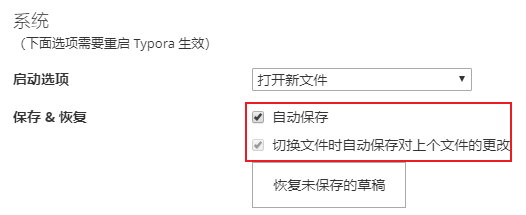
4.设置自动保存:(以防万一)

结。




















 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








