废话不多说,先看效果图:

ok,如果你也要实现上面的效果,可以接着往下看了。
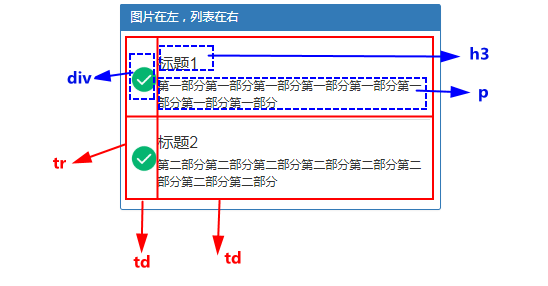
1、首先是思路,表头部分采用bootstrap的panel样式来实现,正文部分采用的是table来实现。所有涉及到的标签我通过下面的一张图片来作详细解释:

2、如果你没有看懂,不要着急,因为我会双手送上所有代码,自己运行一下就懂了。( ・´ω`・ )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<tit








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








