关键词:JavaScript, js excel,node excel
1.简介
js-xlsx 库是目前 Github 上 star 数量最多的处理 Excel 的库,功能强大,提供了各种对表格的操作,但是这个项目文档有些乱,提供的demo也只具备最基本的功能。本文对 js-xlsx 库进行一定的总结,一是为了自我知识的存档,二是想和大家多多交流。
Demo地址: http://oss.sheetjs.com/js-xlsx
Github上源码地址: http://git.io/xlsx
支持解析的格式有:
Excel 2007+ XML Formats (XLSX/XLSM)
Excel 2007+ Binary Format (XLSB)
Excel 2003-2004 XML Format (XML “SpreadsheetML”)
Excel 97-2004 (XLS BIFF8)
Excel 5.0/95 (XLS BIFF5)
OpenDocument Spreadsheet (ODS)
支持输出格式有:
XLSX
CSV (and general DSV)
JSON and JS objects (various styles)
2.安装
1.在node环境中,加载xlsx的模块只包含基本的特性,如果需要用到一些不常见额外特性,得自己安装。
2.在浏览器中,可以添加js引用来使用这些额外的特性。比如:
<script src="dist/cpexcel.js"></script>
<script src="dist/ods.js"></script>这些额外特性文件都包含在源码的dist/ directory文件夹里面。在这个文件夹里面,还有xlsx的各种版本核心代码,完整版,精简版,压缩版等。
3.xlsx.js使用了ES5的功能,比如Array和forEach等,为了兼容低版本的浏览器,使用了shim技术。在加载xlsx.js文件之前加载shim.js(在dist/ directory文件夹里面),还有xlsx只能解析xls,也就是97-03的excel表格,如果要解析xlsx,也就是03之后的excel表格,需要引入jszip.js文件,而且需要在xlsx之前加载。如下:
<script src="jszip.js"></script>
<script src="shim.js"></script>
<script src="xlsx.js"></script> 名词解释:
workbook对象:指的是整份 Excel 文档。我们在使用 js-xlsx 读取 Excel 文档之后就会获得 workbook 对象。
worksheet 对象:指的是 Excel 文档中的表。我们知道一份 Excel 文档中可以包含很多张表,而每张表对应的就是 worksheet 对象。
cell 对象:指的就是 worksheet 中的单元格,一个单元格就是一个 cell 对象。
3.解析表格
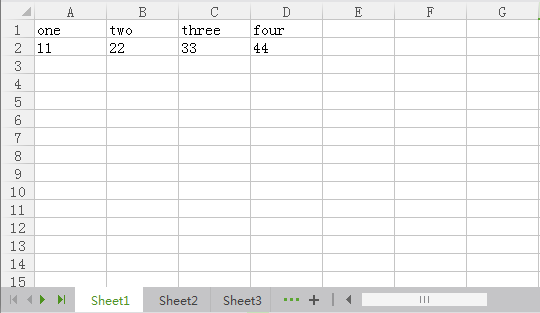
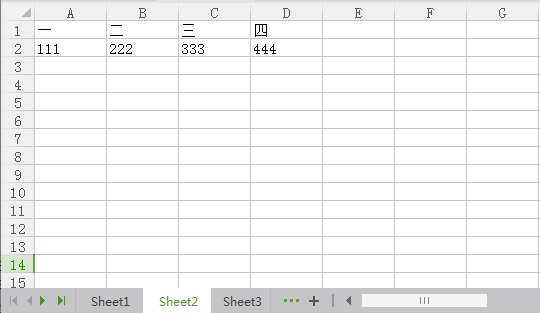
接下来会一步步分析怎么解析操作表格。node环境、浏览器环境分开讲。分析之前,说一下我用于测试的表格。新建一个excel文件,名字叫excel-test。里面有三个表Sheet1、Sheet2、Sheet3,其中Sheet3为空。内容如图:
1)node环境中
1.安装xlsx模块,命令行窗口中输入:npm install xlsx
2.用 XLSX.readFile 打开 Excel 文件,返回 workbook
代码:
if(typeof require !== 'undefined') XLSX = require('xlsx');
var workbook = XLSX.readFile('test.xlsx');首先加载xlsx模块,然后使用readFile打开excel文件,特别需要注意路径问题,如果没有指明路径,readFile默认打开excel文件的根路径是你安装node模块的位置(电脑里面node_modules文件的位置),而不是你项目源代码文件的路径。我的excel文件不在默认的根路径下,使用相对路径(注意斜杠方向啊):
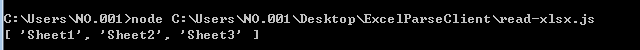
var workbook = XLSX.readFile('./Desktop/ExcelParseClient/excel-test.xlsx');3.用 workbook.SheetNames 获取表名,代码:
var sheetNames = workbook.SheetNames; console.log(sheetNames)打印如图所示:
4.用 workbook.Sheets[xxx] 通过表名获取表格,代码:
var worksheet = workbook.Sheets[sheetNames[i]];我们来看看worksheet到底是什么?
var worksheet = workbook.Sheets[Sheet1];
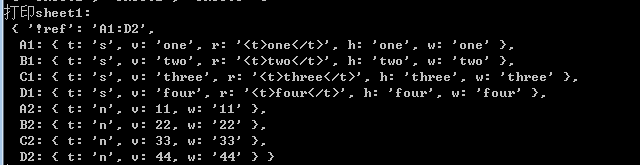
console.log(“打印sheet1:\n”,worksheet);如图:
可以看出,worksheet是一个对象,里面包含名称/值对,值对的值仍然是对象。要获取A1单元格的值,这样:
var desired_cell = worksheet[A1];
var desired_value = desired_cell.v;5.按自己的需求去处理表格
综合前面1234步的代码,代码为:
if(typeof require !== 'undefined')XLSX=require('xlsx');
var workbook = XLSX.readFile('./Desktop/ExcelParseClient/excel-test.xlsx');
var sheet_name_list = workbook.SheetNames;
/*处理表格*/
sheet_name_list.forEach(function(sheetname) { /* iterate through sheets */
var worksheet = workbook.Sheets[sheetname];
for (z in worksheet) {
/* 带!的属性(比如!ref)是表格的特殊属性,用来输出表格的信息,不是表格的内容,所以去掉 */
if(z[0] === '!') continue;
console.log(sheetname + ": " + z + "=" + JSON.stringify(worksheet[z].v));
}
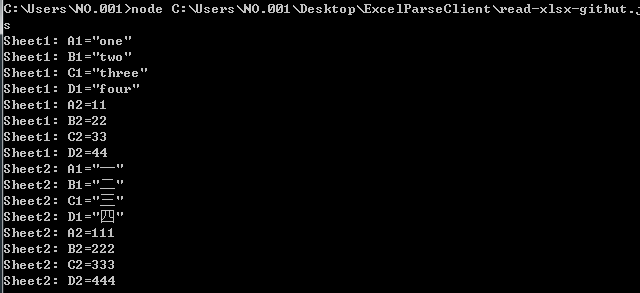
});输出结果为:
2)浏览器环境中
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>JS-XLSX Demo</title>
</head>
<body>
<p><input type="file" name="xlfile" accept="application/vnd.ms-excel,.xlsx,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" id="xlf" />打开Excel文件</p>
<pre id="out"></pre>
<br />
<script src="shim.js"></script>
<script src="jszip.js"></script>
<script src="xlsx.js"></script>
<script>
/*this version is the source code that delete all the other code*/
var X = XLSX;
var e=e||window.event;
var wtf_mode = false;
function fixdata(data) {
var o = "", l = 0, w = 10240;
for(; l<data.byteLength/w; ++l) o+=String.fromCharCode.apply(null,new Uint8Array(data.slice(l*w,l*w+w)));
o+=String.fromCharCode.apply(null, new Uint8Array(data.slice(l*w)));
return o;
}
/*transfer the workbook to the json*/
function to_json(workbook) {
var result = {};
workbook.SheetNames.forEach(function(sheetName) {
var roa = X.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
if(roa.length > 0){
result[sheetName] = roa;
}
});
console.log(result);
return result;
}
var xlf = document.getElementById('xlf');
// the "e" means the event(change)
// the event.target means the node of the Event,in this programming ,e.target.id equals xlf
function handleFile(e) {
var files = e.target.files;
var f = files[0];
{ var reader = new FileReader();
var name = f.name;
reader.readAsArrayBuffer(f);
//onload means that the function(e) would be executed when the reader has finished the loading
reader.onload = function(e) {
//return ArrayBuffer{}
var data = e.target.result;
var arr = fixdata(data);
var wb = X.read(btoa(arr), {type: 'base64'});
};
}
}
if(xlf.addEventListener) xlf.addEventListener('change', handleFile, false);
</script>
</body>
</html>上面node环境中,使用js-xlsx库的基本操作一步步解析,实际上该库提供了封装好的函数一次性解析excel表格成json数据。使用:var roa = X.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
关于js-xlsx库的使用就先分析到这里,下一篇分析怎么用json数据生成excel文件,以及对表格内容进行判断,比如空格、重复等等。


























 4608
4608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








