做后台管理程序时,用到一个checkbox组的全选和取消全选的功能,
主要是逻辑上的坑,理清后大概是:
1.全选点击后,小弟1~4都要选上,点击取消,小弟们也要取消
2.只要有一个小弟取消时,全选要取消
3.当小弟都选上时,全选要选上

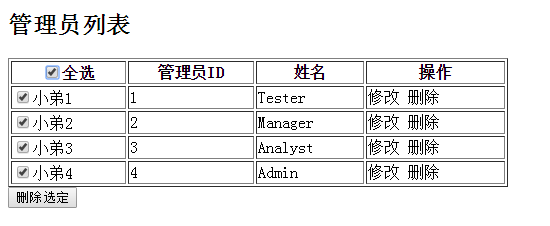
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>全选和取消全选</title> </head> <body> <h2>管理员列表</h2> <table border="1px" width="500px"> <thead> <tr> <th><input type="checkbox"/>全选</th> <th>管理员ID</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"/>小弟1</td> <td>1</td> <td>Tester</td> <td>修改 删除</td> </tr> <tr> <td><input type="checkbox"/>小弟2</td> <td>2</td> <td>Manager</td> <td>修改 删除</td> </tr> <tr> <td><input type="checkbox"/>小弟3</td> <td>3</td> <td>Analyst</td> <td>修改 删除</td> </tr> <tr> <td><input type="checkbox"/>小弟4</td> <td>4</td> <td>Admin</td> <td>修改 删除</td> </tr> </tbody> </table> <button>删除选定</button> <script> //查找thead下第一个th下的input var chbAll=document.querySelector( "thead th:first-child>input" ); //查找tbody中所有第一个td下的input var chbs=document.querySelectorAll( "tbody td:first-child>input" ); //为chbAll绑定单击事件 chbAll.onclick=function(){ //遍历chbs中每个chb for(var i=0;i<chbs.length;i++){ //设置当前chb的checked等于this的checked chbs[i].checked=this.checked; } } //为chbs中每chb都绑定单击事件 for(var i=0;i<chbs.length;i++){ chbs[i].onclick=function(){ if(!this.checked) chbAll.checked=false; else{ //选择tbody下第一个td中的未选中的input var unchecked= document.querySelector( "tbody td:first-child>input:not(:checked)" ); if(unchecked===null) chbAll.checked=true; } } } </script> </body> </html>





















 2192
2192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








