SpringMVC标签 表单标签<form:form>
想使用这个标签必须先引用这个标签 在jsp最上方导入这个标签 url 为地址 prefix属性为取的别名它与自定义的小名一一对应!
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
form 标签封装的元素
表单标签库中有input、password、hidden、textarea、checkbox、checkboxes、radiobutton、radiobuttons、select、option、options、errors。
表单标签有acceptCharset、commandName、cssClass、cssStyle、htmlEscape、modelAttribute等属性。
<form:from></form:form> 的属性

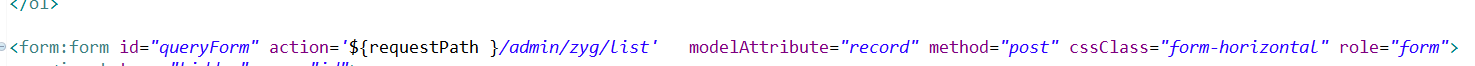
id: id ; action: 指向这个表单内数据提交的路径地址 ; modelAttribute : 会把表单的数据转换成mode 参数名为 record 必须和 controller 中mode的 参数名一致 css :样式 ;role :声明; method: 请求的方式;
2.password标签:渲染<input type="password"/>元素,password标签与input标签相似,只不过它有一个showPassword属性。
3.textare标签:渲染一个HTML的textarea元素。textarea基本上就是支持多行输入的input元素。
4.checkbox标签:渲染<input type="checkbox"/>元素,同样是通过path属性实现数据绑定,同时checkboxes渲染多个checkbox元素。
5.radiobutton标签渲染<input type="radio"/>元素,radiobuttons渲染多个radio元素。
6.select标签:渲染一个HTML的select元素,被渲染元素的选项可能来自赋予其items属性的Collection、Map、Array,或者来自一个嵌套的option或options标签。





















 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








